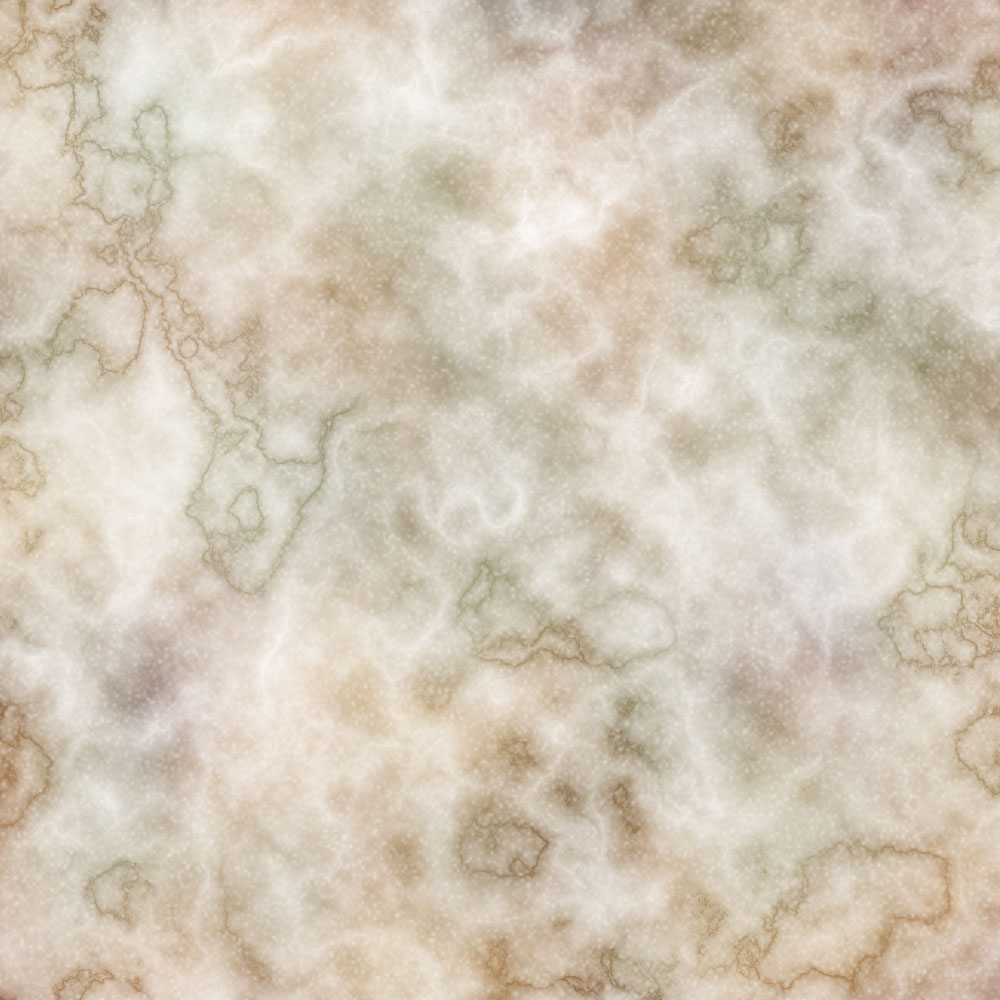
大理石風の、リアルなテクスチャ作成に挑戦してみました。
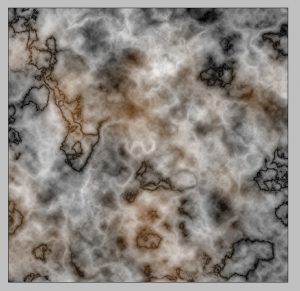
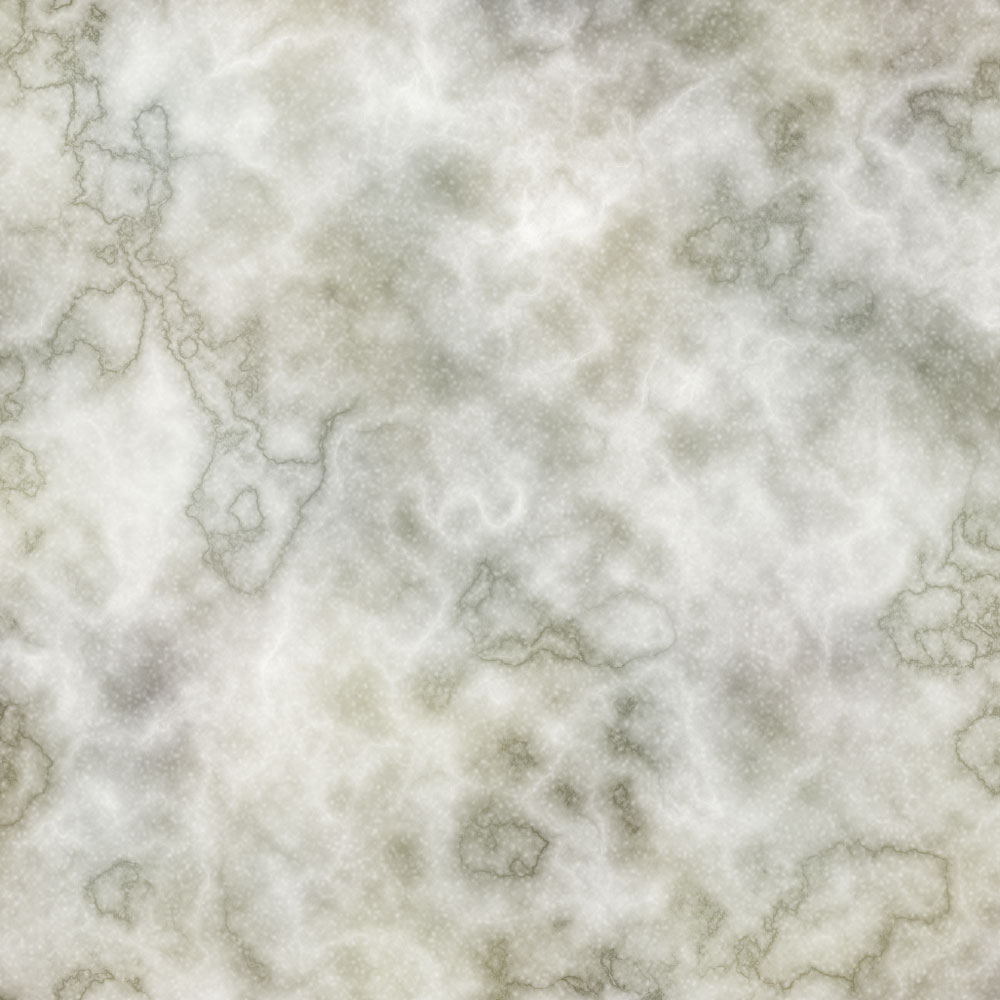
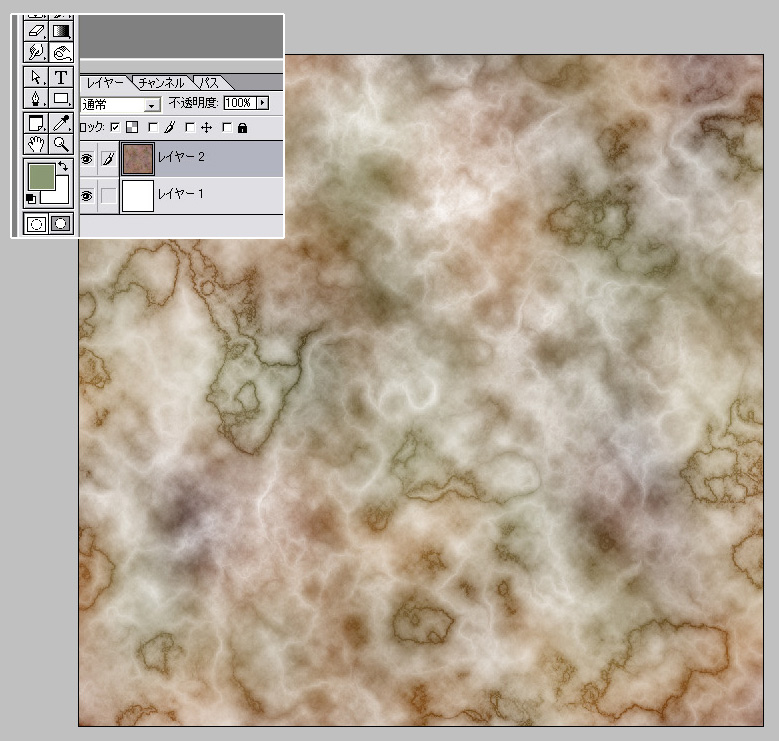
完成版はこんな感じです。(クリックすると、大きいサイズで表示されます。)
今日は、これがどんな風にして出来上がったのかを書いてみます。
なおかなり古いバージョンのPhotoshopを使っていますが(汗)、新しいものでも同じだと思います。
スポンサーリンク
1.グレースケールで、大まかな模様をつくる

今回は、1000×1000ピクセルのサイズで作成します。
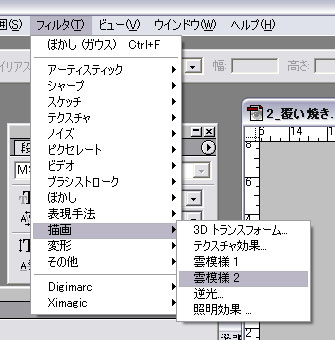
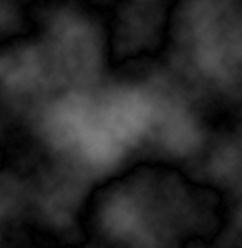
まずは、描画色に白、背景色に黒を選び、キャンバス全体に【雲模様2】フィルタをかけます。
この【雲模様2】は【雲模様1】と違い、自然界にあるものにより近いランダム感が出るだけでなく、演算方法の違いから『重ねがけ』が出来るのが特徴です。
今回も、何度か重ねて使用してみます。
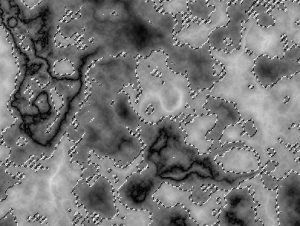
トータルで6回、重ねてみました。
早くも、なんとなくそれっぽい印象になってきた気がしますね。




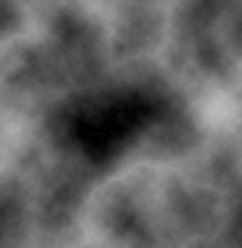
ここで、【イメージ】→【色調補正】から、【階調の反転】。
さらに《覆い焼きツール》や《焼き込みツール》を選択し、サイズを大きくしたエアブラシ(強さは10%以下と、薄くします)で、それぞれ白すぎる部分、黒すぎる部分を軽く撫でるように塗り、全体の白黒のバランスを整えます。
トーンカーブ調整などでやっても良いのですが、こういう場合わたしは敢えてペンタブレットで、目と手を使って加工しています。
このあたりは普段から絵を描く人間ならではの作業プロセスなのかも知れませんが、マウスでも簡単に出来るので、ぜひやってみることをお勧めします。
ペンタブレットがあれば、こうした作業は何の苦労もなくあっという間に出来てしまいます。
感覚をダイレクトに作品に反映させられるので、本格的に絵を描くような人でなくとも、持っておいて損はないと思います。
Photoshopなどを使う場合、作業の快適さが格段に上がります。
テクスチャを作るときは、全体に明るすぎず暗すぎず、常に中間くらいの明度を保ちながら作業を進めます。特に今回はグレースケールから作成しているので、明度の差とバランスを保つことが一番重要です。
最終的な明度は最後に調整出来るので、今は取り敢えず『差(コントラストと、シャープな質感)』を最も意識します。
作業途中で明るいほうや暗い方に偏ることがありますが、その時々でまめに色調補正して明るさを整えながら、白黒のエッジの部分を潰さないように、慎重に進めていきます。
2.着色する準備をする
全体の明度のバランスが整ったら、色をつけるための準備をします。
今は白からグレーを経て黒までの明度の違う色で塗りつぶされた状態になっていますが、それを、色が薄いほど透明に近く、地が透けて見える単色のレイヤーに変換し、単色から多色に染めていく感じです。
ちなみにここの部分は、キャラクターなどの絵を描くときに、紙に描いたものをスキャンした後線画のレイヤーを起こす場合と全く同じ工程です。
この2.の部分は、一連の流れをアクションに登録しておくと便利です。

まず、(ctrl+Aなどで)画像全体を選択。そして(ctrl+Cなどで)選択した画像全体を、クリップボードにコピーします。
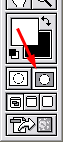
次に、 ツールボックスの下部にあるボタンをクリックして、クイックマスクモードにします。
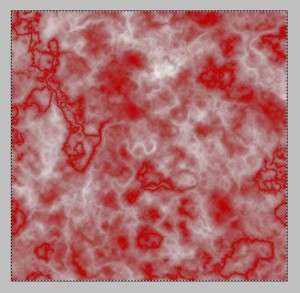
そこで(ctrl+Vなどを押し)、ペースト。
全体が赤く(設定を変えていた場合は、赤ではないかも知れません)染まったのを確認したら、ツールボックス下部の左側のボタンをクリックして、クイックマスクモードを解除。
一定の明度を囲む等高線の境目のような感じで、選択領域が表示されていることを確認してください。
これで、『透明度を持った選択領域』が出来たことになります。
ただこのままでは選択状態が逆なので、【選択範囲】→【選択範囲を反転】で、正しい状態に戻します。
(ここのところは、クイックマスクボタンをダブルクリックして『クイックマスクオプション』で設定を変えられますので、あらかじめ『選択範囲に色を付ける』に設定しておくと良いかも知れません。)
この状態のまま、新規レイヤーを作成。
見やすいように、もともとあった背景レイヤーはここで削除してしまいます。

何もないレイヤーへ、黒などの適当な色で、選択部分を塗りつぶします。
塗りつぶしまで終わったら、選択領域を解除。
そして、何もない白い背景レイヤーを用意するなどして作業しやすい状態にしましょう。
(先ほどのところで背景レイヤーを削除せず、メインレイヤーが出来上がり選択領域を解除したあとに背景レイヤーを白く塗りつぶすなどしても、もちろんOKです。)
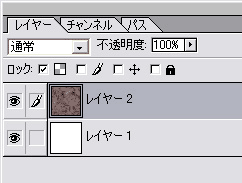
単色で塗りつぶしたレイヤーの透明部分の保護のところにチェックをつけます。
ここまでで、色をつけていく準備が整いました。
スポンサーリンク
3.色をつける
まず、色を選択します。
今回は模様のメインの色として、赤と黄の間の色相で、明度は比較的高めのあたりを、適当に選びました。
そして、先ほど明度の調整で覆い焼き・焼き込みに使用したような大きく薄いエアブラシを選択し、サクサクと塗っていきます。
色は、適当なところで明度や彩度などを少しずつ変えながら進めます。
全体のバランスを見ながら、完全に同じ色で塗りつぶしてしまわず出来るだけムラができていくように、かつ全体的に見て一部に大きな偏りが出来ないようにします。
このあたりの『適当感、ランダム感』は、多少《絵心》が必要になってくる部分かも知れません。
とはいえPhotoshopはいくらでも取り消しが効くので、良い感じになるまでやり直ししながら塗ればそう難しくはないと思います。
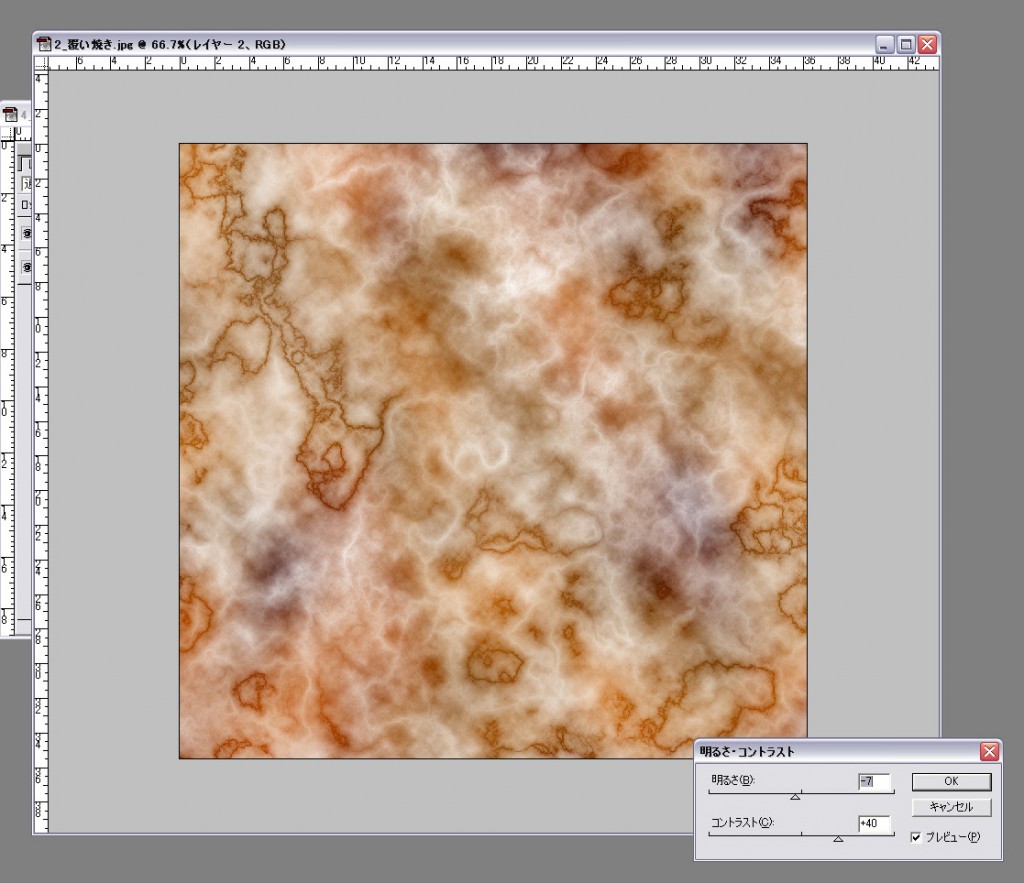
塗っていきながら、色調補正で《明るさ/コントラスト》、《明度・彩度》なども、細かく調整していきます。ここまで来たら目指す『大理石のイメージ』がだんだんハッキリしてくるので、それに近づけていく方向でどんどん進めます。
赤っぽい色だけではリアリティに欠けるので、くすんだ緑色系の色相の色も足すことにしました。

塗るだけでなく、先ほども書いたような色調補正も頻繁に行います。
また《覆い焼きツール》や《焼き込みツール》も併用して、よりナチュラルな雰囲気に近づけていきます。
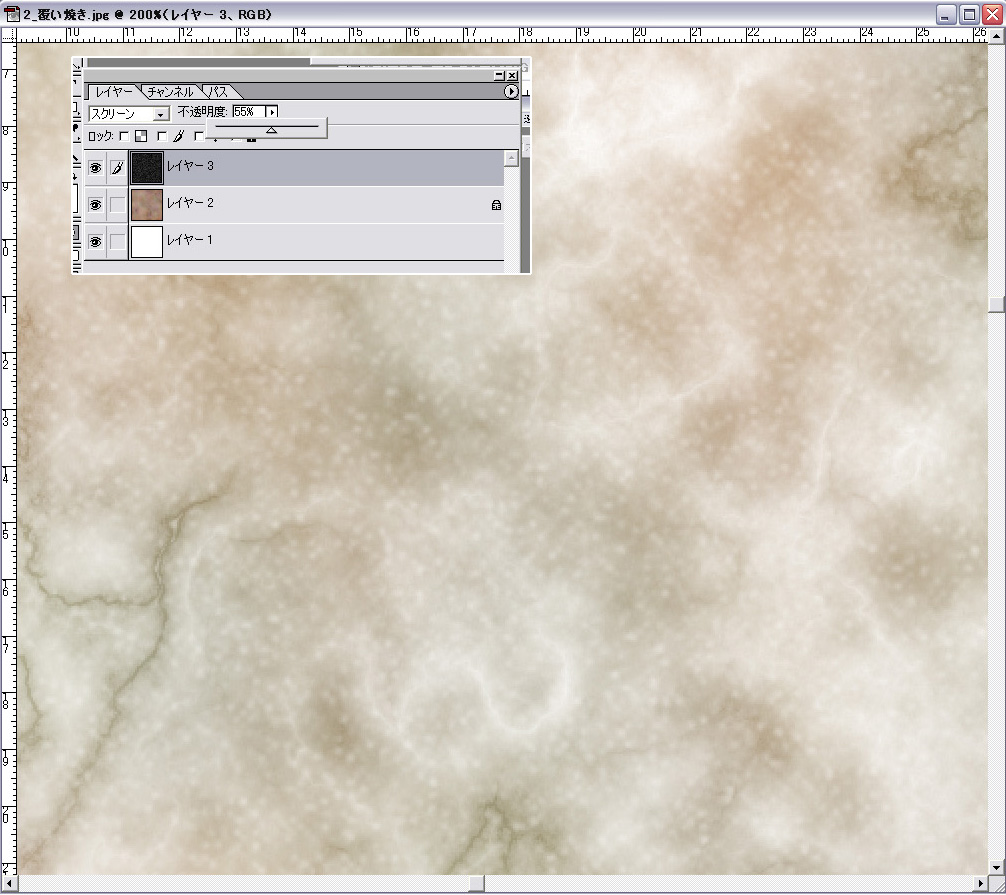
そして最後に、レイヤーの不透明度を落とします。
バックを白にしていますので、全体に淡く明るい感じになります。
4.仕上げ(粒子風の模様を足して質感を出す)
ここまででほぼ出来上がりなのですが、さらにリアルにするためにもうひと工夫を加えます。
実際の大理石を見ると粒子状の細かい模様がありますので、それを再現することにします。
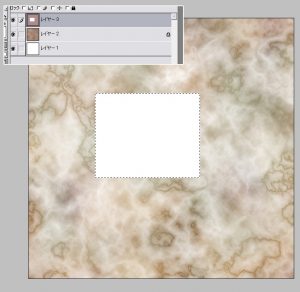
まず新しいレイヤーを作成して上に重ね、適当な一区画を選択し、白で塗りつぶします。

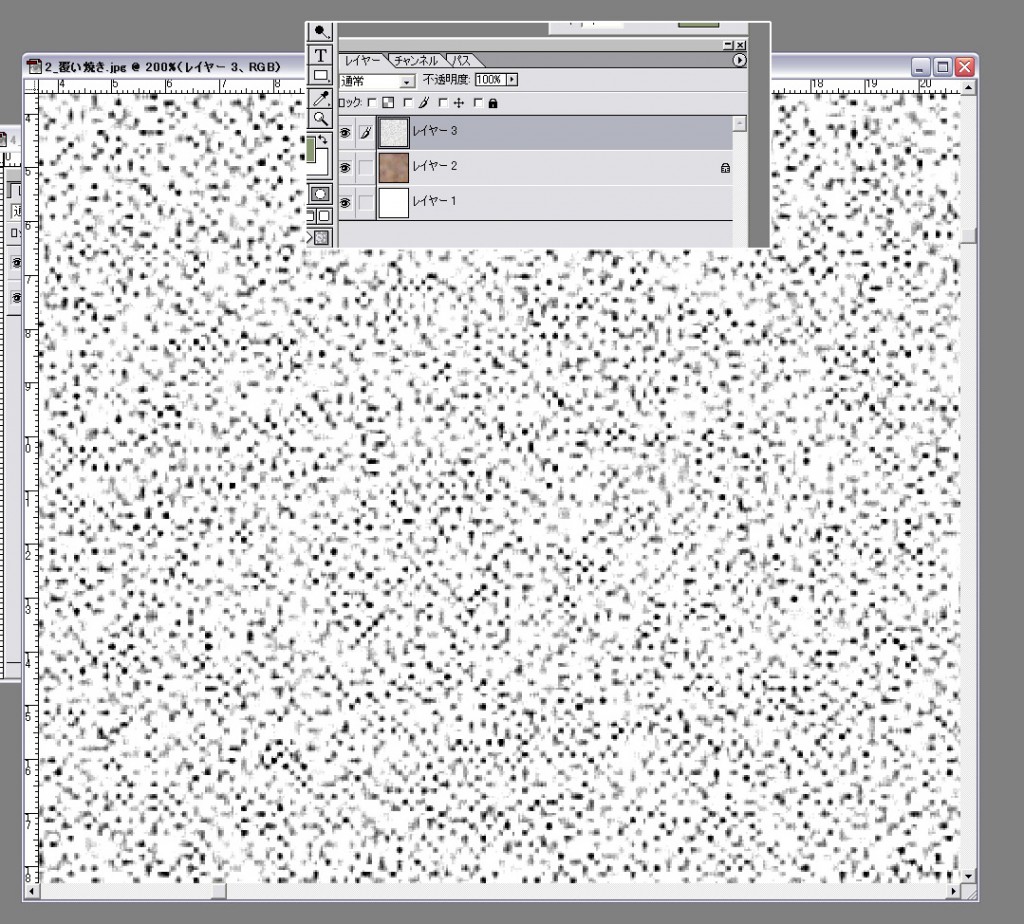
次に、【フィルタ】→【ノイズ】から【ノイズを加える】で、ざらざらに荒れたグレースケールの模様をつくります。
今回はガウス分布を選択してみましたが、どちらを選んでもそう大きな違いは無いと思います。
出来上がったら、【編集】メニューから【変形】→【拡大・縮小】を選択して角をマウスでドラッグし、キャンバス全体を覆い隠すところまで拡大します。
その際はShiftキーを押しながらドラッグして、縦横比を変えないように注意します。
粒子が拡大されて異常に荒れた感じになりますが、それでOKです。
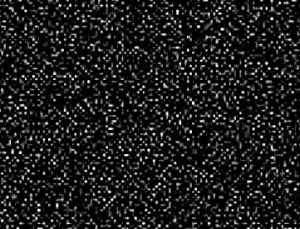
そして、【イメージ】→【色調補正】→【階調の反転】で、ノイズレイヤーの階調を反転させます。
粒子の粗い、白い粒々になりました。
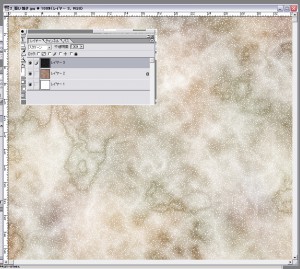
レイヤーの合成モードをスクリーンにします。
先ほどまで作成していたテクスチャの全体に、白い雪のような粉をまき散らした感じになります。
ノイズレイヤーの透明度を下げ、粒々がうっすらと見える程度まで調整します。
これで、完成です。
5.補足
ちなみに、真ん中のメインのレイヤーの色相/彩度を調整することで、色味の違った大理石模様にすることも出来ます。
いろいろ試して、最終的に仕上げる作品のイメージに合わせて決めましょう。
ここで、最初に塗った色と全然違うものになってしまっても全然問題なしです(笑)
最後に良い物になれば、それで良いのです。
いかがでしたか?
なお、ここにある完成品のテクスチャはフリー素材扱いです。
加工してご自分の作品に使用するなど、ご自由に使っていただいて結構ですので(ただし画像の作者になりすましてそのまま転載するなどは禁止です)、画像ソフトはペイントしか持っていない、あるいはPhotoshopの使い方はよく分からないという方などは、是非どうぞ。