前回は、レイアウトデザインをする際に頭に入れておくべき5つの基本的な技法を挙げ、まずそのうち1つめの項目について、詳しく説明しました。
今回は、このうちの2つめと3つめの項目について、詳しく説明していこうと思います。
・・・・・
なお、この『自分でやってみよう!誰でもできるデザイン講座』シリーズ(?)は、
とか、
などといった、デザインのことをよく知らない初心者だけど最低限の知識を得たい、という方を対象に、基礎的な事柄を整理して知ってもらうために書かれており、文章も極力難しい単語を避けて、砕けた書き方に徹しています。
そのためデザインを専門的に勉強されている方、難解な単語でシンプルに語りたい方などには物足りない、あるいは抵抗があったりするかも知れませんが、ご了承ください。
このブログの記事が少しでもあなたの助けになれますことを、お祈りしています。
スポンサーリンク
デザインの基礎技法その2『整列させる』
1.グループにまとめる
2.整列させる
3.パターン化する
4.メリハリをつける
5.人の視線の流れに沿わせる
 Robin Williams氏の名著『ノンデザイナーズ・デザインブック』においてデザインの基本原則の2番目に挙げられている、『整列(Alignment)』です。
Robin Williams氏の名著『ノンデザイナーズ・デザインブック』においてデザインの基本原則の2番目に挙げられている、『整列(Alignment)』です。
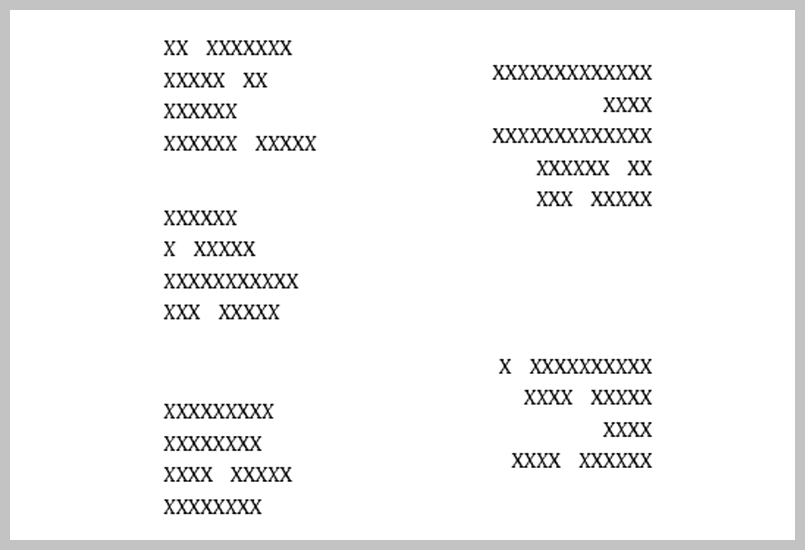
この第2の技法は、スペーシングを利用する第1の技法とは違った角度からのアプローチによるデザインの組織化とも言えるもので、列を作った範囲内に秩序と一体感をもたらす効果があります。
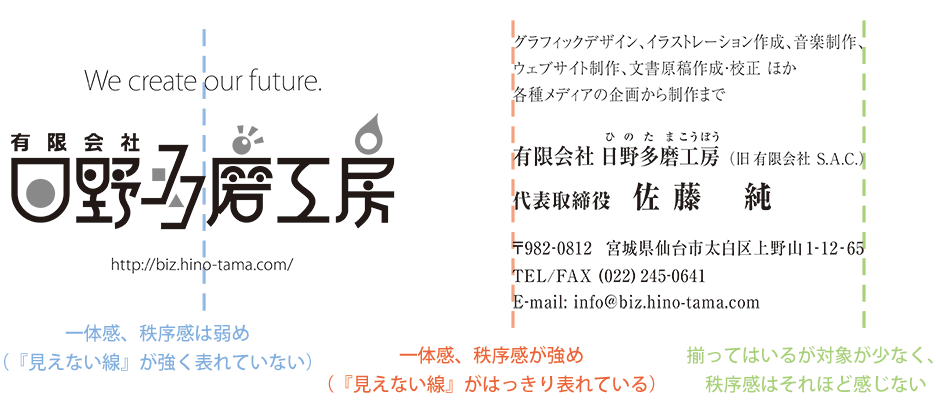
 構成要素をキチンと並べることによって、目に見えない引力を持った線が生まれ、デザインが引き締まり、洗練されたものになります。この見えない線の力を強く感じられるレイアウトほど、その秩序感、一体感が強まります。
構成要素をキチンと並べることによって、目に見えない引力を持った線が生まれ、デザインが引き締まり、洗練されたものになります。この見えない線の力を強く感じられるレイアウトほど、その秩序感、一体感が強まります。
ちなみにこれも実は、今まであなたがワープロで文書を作ったりする際に何気なしに使ってきた、
『右寄せ』『中央寄せ』『インデント』
などの設定で表現されるものだったりします。
どういう風に見せたいときに、中央寄せを使いましたか?
インデントを使ったのは、何故ですか?
あなたが既に、知らず知らずのうちにデザインの感覚を身につけていたことが、ここでも垣間見えると思います。
ところでちょっと脱線しますが、学校の朝礼や軍隊などでも、よく整列しますよね。
これは列をなしている者の心を引き締め、同じ組織に属する仲間としての秩序と一体感を自覚させるためなのではないか、と思います。
日本人がさまざまな場面で整列をすることが多いのは、民族性そのものが秩序を重んじ、(良くも悪くも)ルールに従うことを好む性質だからなのでしょう。
なので、デザインをする際にもこの第二の基礎技法『整列』を特に重視し多用すれば、日本人に好まれやすいのではないか、などと思ったりもしています。
 かくいう私も日本人であるせいか、デザイン作業をしていると、この整列によって作られる『見えない線』を無意識のうちに何よりも重視していることに気づきます。
かくいう私も日本人であるせいか、デザイン作業をしていると、この整列によって作られる『見えない線』を無意識のうちに何よりも重視していることに気づきます。
もっとも私の場合、秩序にこだわりすぎて面白味や新鮮味のないものになってしまうことがほとんどなのですが。(苦笑)
スポンサーリンク
デザインの基礎技法その3『パターン化する』
1.グループにまとめる
2.整列させる
3.パターン化する
4.メリハリをつける
5.人の視線の流れに沿わせる
 デザイン第三の基礎技法は、『ノンデザイナーズ・デザインブック』にて、デザイン基本原則の3番目、『反復(Repetition)』として挙げられているものとほぼ同じです。
デザイン第三の基礎技法は、『ノンデザイナーズ・デザインブック』にて、デザイン基本原則の3番目、『反復(Repetition)』として挙げられているものとほぼ同じです。
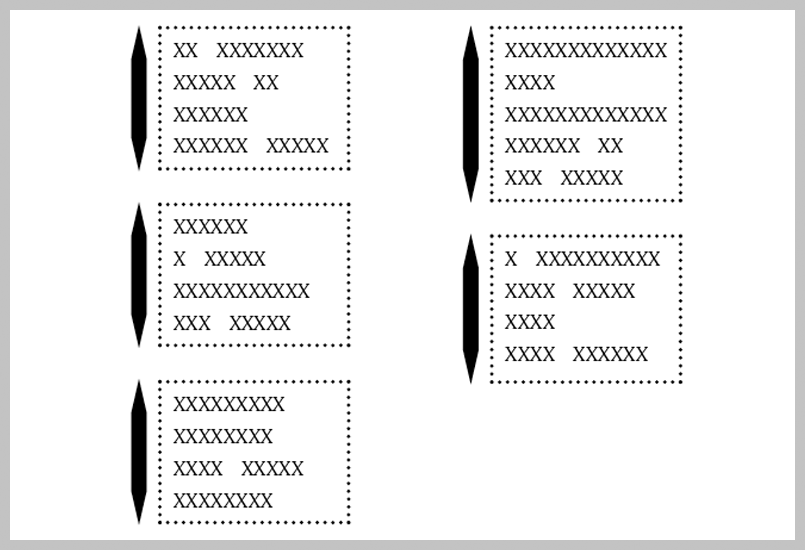
これは、デザインの中のさまざまな要素の特徴を一つのルールに沿ったものにし、それを繰り返すことによって、デザインにリズム感、一貫性、統一性をもたらすものです。
『さまざまな要素』とは、分かりやすいものとしては
● アイコン
● 線(罫線、アンダーラインなど)
● 囲み枠
などがありますが、実際はそれだけではなく
● 字体(フォント)
● 色
● デザインの各要素の幅や高さ
さらには、実際には目に見えない
● 各要素の間の空白の大きさ
…など、デザインのありとあらゆる構成要素がその対象であると言って良いと思います。
そして、ひとつのルールに縛られている項目は全て仲間として認識され、同じレベルの情報であるということが伝わります。たとえば、行の前に同じアイコンがついている文は、並列する同レベルの情報として捉えることができます。
これもまた、デザインの組織化の一種ということができますね。
ワープロ文書で箇条書きをする時に、『●』などのような決まったマークを付して、項目一つ一つの間には同じ行間をとって、書いていきますよね。
そう、今私が、このすぐ上でやったような書き方です。
これが『パターン化』であり、またもやあなたは既にこの技法を習得し、実践していたことになります。
そもそも人間には、外からの規則性を持った繰り返しの刺激を心地よく感じる性質があります。
テクノやヒップホップ、ディスコなどの強烈なリズムを聞くと、思わずそれに合わせて体を揺らしてしまうことってありませんか?
 この『パターン化』の技術を活用すれば、視覚上でそれを表現し、見る人に心地よさを感じさせるデザインを作ることができるのです。
この『パターン化』の技術を活用すれば、視覚上でそれを表現し、見る人に心地よさを感じさせるデザインを作ることができるのです。
私も、デザインをする際には受け手に伝わる『テンポ(視覚上は『密度』と表現した方が良いかも知れません)』や、『リズム感』をとても大切にしています。
リズム感を演出するためのポイントになるのは今回述べたパターン化と、レイアウトの極意その1として述べた、スペーシング(空白の取り方)です。
これらを自在に操れるようになることによって、分かりやすく伝わりやすく、かつ見た人が心地よく感じるデザインを作ることができるのではないかと思います。
まとめ
では、今回のまとめです。
●レイアウトデザインの基礎技法の第2は、『構成要素の整列』。
デザインの構成要素を想像上の線に揃えて正確に整列させることによって、秩序と一体感を生み出す。
●レイアウトデザインの基礎技法の第3は、『構成要素のパターン化』。
アイコンや線、色など、デザインを構成するありとあらゆる要素について、ある特定のルールに沿ったものにし、その要素をデザイン上で繰り返す(パターン化させる)ことで、情報のさらなる組織化を促しつつ、デザインにリズム感、一貫性、統一性をもたらす。
いかがでしたか?
次回は、デザインの基礎技法の残りの2つについて、説明したいと思います。
それでは、今回はこの辺で!