Warning: Undefined variable $post_date in /home/hinotama/hino-tama.com/public_html/biz/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 1335

このサイトでも、今日ついに
『ブログカード』
の機能を実装しました!
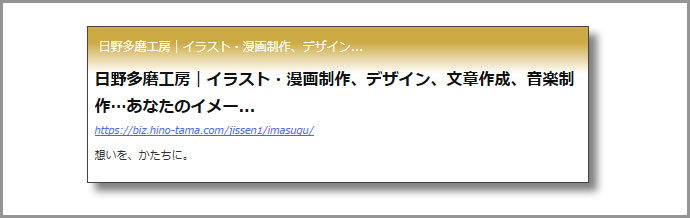
こんな風に他の記事をブログカードとして貼ると、なんかブログっぽいのキターーー!って感じですよね!!感動モノです!!!(*≧▽≦*)
スポンサーリンク
…でも実は、ここに至るまでには結構苦労したんです。
自サイト内の他の記事をブログカード化して貼る方法はいくつかありますが、最初はどれを選んでもことごとくうまくいきませんでした。(涙)
アドレスを貼っても文字列がそのまま本文に表示されてしまったり、

プラグインを導入しても、記事でなくサイト全体の見出しがついてしまったり…。

で、苦労していろいろ調べた結果、問題の原因と解決策が判明しましたので、以下にそれを記します。
あくまでウチのケースですが、恐らく他の環境でも問題の根っこは似たようなところにあるのではないかと思うので、ブログカード化がうまくいかない方はぜひ参考にしてみてください。
問題の原因は、custom permalinksだった!
ウチの場合は、プラグインのcustom permalinksが問題の根源でした。
先日サイトを改修してブログのカテゴリ分けを整理した際に、大昔に書いて外部サイトからリンクを張ってもらっていた記事のURLが変わるのを防ぐために導入したものだったんですが、思わぬところでトラブルの種になってしまいました。
具体的にどういうことかというと、ブログカード化する記事のパーマリンクをcustom permalinksによって書き換えてしまった場合、そのURLを別の記事内に貼ってもブログカードは表示されない、ということです。
その時、
- WordPressに標準搭載されているブログカード化機能
- functions.phpを書き換えることによって自前で追加するブログカード化機能(下の記事参照)
といった、ブログカード化のための機能は一切働いてくれません。
custom permalinksを有効な状態にしつつ、同時にブログカードを使うには、custom permalinksで書き換えた実際の記事のURLではなく、以下のいずれかの条件に当てはまるURLを使用しなければならなかったのです。
- custom permalinksを使って書き換える前の、自動生成されたパーマリンク
- サイトのパーマリンク設定の形式に従いつつ、スラッグを用いて書き換えたURL
- 上記の、全てのURL履歴
・・・・
さて、意味がお分かりでしょうか?
これだけだと正直ちんぷんかんぷんだと思うので、以下で例を挙げながら順を追って説明します。
スポンサーリンク
custom permalinksを使いつつ、ブログカード化に使用できるURL例
1.記事を作成~パーマリンクを整える
例えば、サイトのパーマリンク設定が以下のような形だったとします。
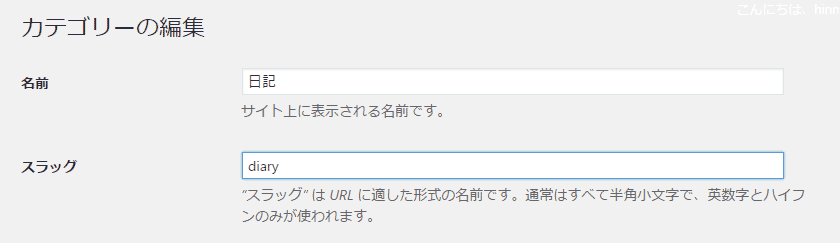
そして、ブログの日記カテゴリーのスラッグをあらかじめ『diary』と設定してあったとしましょう。

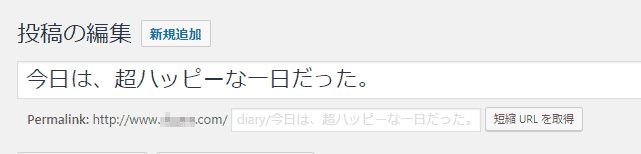
さて今あなたは、『今日は、超ハッピーな一日だった。』というタイトルで、日記カテゴリーの記事を書きました。
そうすると、以下のようにパーマリンク(URL)が自動生成されますよね。
(A)http://www.●●●●.com/diary/今日は、超ハッピーな一日だった。/

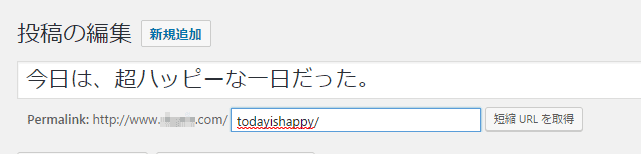
URLが日本語のままだと何かと問題もあるので、custom permalinksを使って半角英字を使ったパーマリンクに書き換えます。
ついでに、URLを単純化するためにカテゴリーの部分を削除してしまいましょう。
その結果、以下のようなURLになりました。
(B)http://www.●●●●.com/todayishappy/

2.スラッグがおかしいことに気づき、調整
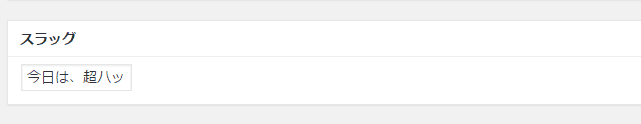
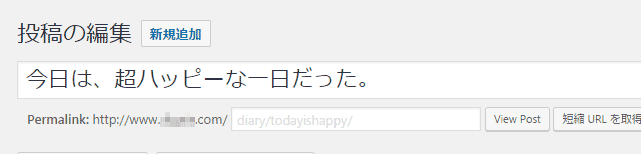
…さてここで、あなたは偶然ちょっとした問題に気がつきます。エディタページ下部の、スラッグの異常です。
本来ならタイトル下のパーマリンクを書き換えると、スラッグもそれに合わせて変わるはずなのですが、custom permalinksを導入してある状態だと、パーマリンクを書き換えてもスラッグは書き換わらないのです。
スラッグの中身を見てみると、一番最初の『今日は、超ハッピーな一日だった。』のままになってしまっています。

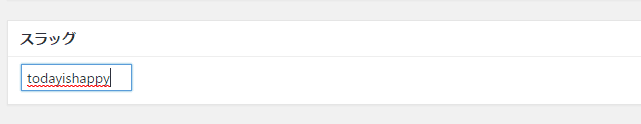
幸いにして異常に気がついたあなたは、スラッグもパーマリンクに合わせたものに書き換えることにし、『todayishappy』と入力して、更新ボタンを押しました。
(実は私の場合、ここに気がつくまでにだいぶ時間が掛かりました。)

さあこれで、記事は完成しました。
3.いよいよブログカードを貼ってみる!が…
・・・・・
ではここでこの記事を、別の記事にブログカードとして貼り込むことにしましょう。
その場合、貼り込むURLにはもちろん、記事のパーマリンクである
(B)http://www.●●●●.com/todayishappy/
を使おうとしますよね?
ところがこれでは、ブログカードは表示されないのです。
あなたは、途方に暮れてしまいます。

4.問題解決の方法
だがしかし、ブログカードが全く使えなくなってしまったわけではありません。
正常に表示させる方法が、実はあるのです。
それが、前章で説明した記事のURLとは別のURLを使うという方法です。
今回の場合だと、custom permalinksを使って書き換えた(B)のURLではなく、書き換える前の
(A)http://www.●●●●.com/diary/今日は、超ハッピーな一日だった。/
や、設定に従った形のパーマリンクに更新後のスラッグをはめ込んだ
(C)http://www.●●●●.com/diary/todayishappy/
を使用すれば、この記事のブログカードは表示されます。

この法則を文章で表現したのが、前章で書いた
- custom permalinksを使って書き換える前の、自動生成されたパーマリンク
- サイトのパーマリンク設定の形式に従いつつ、スラッグを用いて書き換えたURL
- 上記の、全てのURL履歴
…なのです。
突然新しく出てきた(C)パターンのURLは、この説明の2番目に該当するものです。
そして、スラッグを何度か書き換えていた場合、どういうわけかその書き換えたワードが全て使えます。
つまり1つの記事に対してブログカードの表示に使えるURLが何種類もあることになりますが、実際そのどれを選んでも、ブログカードはちゃんと表示されます。
謎すぎる挙動です…。
5.お分かりいただけましたか?
・・・・・
う~ん、いかがでしたでしょうか?
これ以上は、うまく説明できないんですよね…。
詳しく知りたい方は上の章をよく見直して、どのような仕組みになっているか考えてみてください。
いずれにしても、custom permalinksを使用した場合にはブログカードを表示させるのに記事のURLをそのまま使うことが出来なくなってしまうことが多いので、すこぶる不便であるということだけはご理解いただけるだろうと思います。
最良の解決策は、これだ!
さて、状況が把握できた私には、今後に向けた選択肢が3つありました。
1つめは、この際custom permalinksを使うのを諦めて、アンインストールすること。
これは、ちょっと寂しいですよね。
特に私の場合はcustom permalinks必須の事情があるため、この選択肢をとることは出来ませんでした。
2つめは、前章で説明した方法で記事URLと異なるブログカード表示専用URLを割り出し、記事に書き込むようにすること。
この方法は一番融通は利きますが、ブログカードを貼ろうとするたびにその記事の投稿編集画面に入って専用URLを調べなければならず、非常に面倒です。
そして3つ目が、custom permalinksを使いつつ、ブログカードが表示される形にパーマリンクを適合させることです。
私個人的にはこの3つ目の選択肢が一番現実的・効率的であると考え、このブログではこれを選ぶことにしました。
なお、ブログカードを実際に表示させる方法としては、外部のブログへのリンクもカード化したいという理由から、プラグイン(Pz-LinkCard)を使う方法を選びました。
やり方は、簡単です。
記事を書き込んだら、記事タイトル下の自動生成されたパーマリンクには触らず(文字はグレーアウトした状態のまま)、記事下のスラッグに適宜文字列を入れて書き換えれば良いのです。
custom permalinksが有効の状態だと、どういうわけかパーマリンクを書き換えてもスラッグは追従しないのに、スラッグを書き換えるとパーマリンクの方は追従して自動的に書き換わるので、効率的で誤りの無いこうした方法を取ります。
(これって、どう見てもバグですよね。)
パーマリンクがグレーアウトしていれば、記事URLをそのままブログカード表示用に使えます。

この方法ならば、URL(パーマリンク)の書式等に多少の制約はありますが、記事のURLとブログカードの表示に使えるURLが一致するので、一番問題なく楽に作業が行えます。
もしどうしても変則的なパーマリンクにしたい場合は、その時に限って上の2つめの選択肢(ブログカード専用URLを調べて貼る方法)をとれば良いかなと思っています。そういう場面は、実際多くはないでしょうしね。
おわりに
それにしても、ブログカードが表示される/されないパターンがここまで複雑だとは思いませんでした。正直、解析していて疲れました(笑)
でもまぁ、結果オーライ。
これからは、ブログカードもバリバリ使っていこうと思っています。
…もっともその前に、記事そのものの数を増やすのが先ですけどね(笑)。