ページ内にリストを表示させたい時は、ulタグ、liタグを使って、以下のように書きますよね。
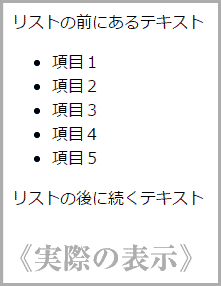
リストの前にあるテキスト <ul> <li>項目1</li> <li>項目2</li> <li>項目3</li> <li>項目4</li> <li>項目5</li> </ul> リストの後に続くテキスト

このような内容で、デザインをカスタマイズして見出しのマークをいろいろ変えたりスペーシングを調整したりしようとする場合に、見出しと本文の位置関係、設定のしかたなどが今一つ分かりにくいので、詳しく考えていきます。
スポンサーリンク
liタグによるボックス位置の基準
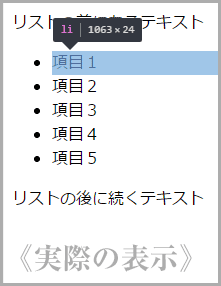
リストのひとつひとつの項目が入っているボックス要素(liタグ)の位置を指定する時、どこを基準に考えるでしょうか?
見た感じだと、見出しのある位置からボックスが始まっていると考えてしまいそうですよね。
ところが、実は違うのです。私も、ここを間違えて覚えていました。
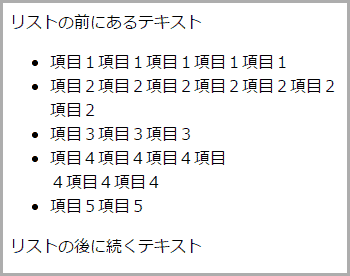
liタグによって形成されるボックス要素は、見出しではなく中身(本文)が始まる位置が左端です。

これによって、本文が始まる位置にインデントが設定され、見出しを除いた左端に本文が揃い、改行が起きても見やすく綺麗にレイアウトされる仕様になっているのです。

ulタグには、margin-leftの値がデフォルトスタイルシートで設定されている
ではこのliタグによるボックス要素の左端、すなわちリスト本文のインデントの位置は、どのようにして決められているのでしょうか。
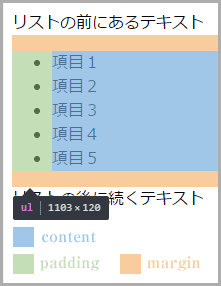
ユーザーがスタイルシートで何も指定しない状態だと、ブラウザが持つデフォルトスタイルシートによって、ulタグのpadding-leftに特定の値が適用されます。
Google chrome、Firefoxなどでは、デフォルトで40pxの値が指定されています。
(ちなみに、ulタグの上下には1em(一行分)のスペース(margin)がデフォルトで設定されています。)

つまりその場合、liタグによって作られるボックス要素は、ulタグによって作られるボックス要素内の左端から40ピクセル右に移動した位置から始まるわけですが、そのliタグボックスの一行目が始まる位置よりも少し左(すなわち、liボックス要素の外側)に、自動的に見出しがつけられるということです。
この見出しの付与はブラウザの内部処理なので、位置スライド量や見出しそのもののサイズなどを、数値として確認するための具体的な方法はありません。ブラウザのデベロッパーツール(検証モード)などを使っても、この部分については見ることが出来ません。
これが、リストタグの仕様が分かりにくくなっている原因だと思います。
liタグの位置を決める時は、見出しを無いものとみなし、無視して設定するのです。
スポンサーリンク
リスト見出しのカスタマイズ
さてここまで確認したところで、見出しマークをカスタマイズして実際にスペーシングの調整などを行ってみます。
見出しのマークはスタイルシートでulタグに(※注)list-style-typeを指定することによって変えますが、ブラウザにあらかじめプリセットされているものははっきり言って見た目があまり良くない上に、色も大きさも全くカスタマイズすることが出来ないので、多少なりともデザイン性を求める場合には使わないケースも多くなると思います。
(※注:list-style-typeはliタグに指定しても動作しますが、この方法は推奨されません。必ず、上位のulタグに設定するようにしましょう。)
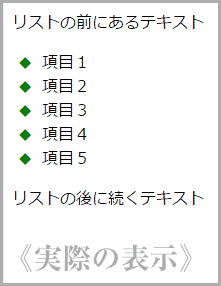
そこで今回の例では、まずこのブラウザによる見出しは非表示にし、代わりに文字(『◆』)を使ってみます。
スタイルシートでは、以下のように指定します。
ul {
list-style-type: none; /* ブラウザによるリスト見出しの非表示 */
position: relative; /* カスタム見出し表示位置調整のための準備 */
padding-left: 30px; /* liボックス要素の、本文インデント位置の設定 */
}
li:before { /* liブロック要素の『前に置く』要素として、指定する */
display: block; /* 見出しをブロック要素として表示する */
position: absolute; /* カスタム見出しの表示位置調整を有効にする */
left: 5px; /* カスタム見出しの表示位置調整(ulブロック要素内左端からカウント) */
color: green; /* カスタム見出しマークの色指定(緑) */
content: '◆'; /* カスタム見出しマークの指定 */
}

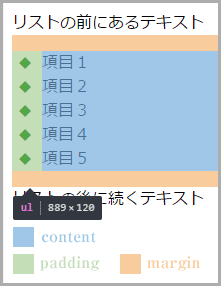
liタグによるブロック要素のインデント位置を、ulのpadding-leftで設定するところがポイントです。ブラウザのデフォルトスタイルシートの値(40px等)をこのコードによって上書きし、数値を変更するのです。
そして、li:beforeのcontentで表示させる見出しマークを定義し、position:absoluteとleftでマークの位置を具体的に指定しています。

デフォルト設定でブラウザが行っている見出し付与動作をCSSで擬似的に真似しているような感じですが、この方法を使えば、li:beforeのcontentの部分などを色々変えることで、マークを自由自在にカスタマイズすることができるというわけです。
(表示内容を変える方法の詳細については、今回の記事では省略します。)
ちなみに今回のようにCSSに2バイト文字を組み込む際は、文字化けを防ぐために文字コードをUTF-8(またはUTF-8N)で保存するのを忘れないようにしましょう。
まとめ
- リストを表示させる際、liタグによって作られるブロック要素の位置は、見出しの位置ではなく本文が始まる位置になる。設定するときは、見出しマークは無視して考える。
- CSSを使ってliタグのボックスの位置を決める時は、liではなくリスト全体を囲むulタグのpadding-leftで設定する。
なお、ulタグのpadding-leftでなくliタグのmargin-leftの数値を設定しても同じようにliによるボックス要素の位置を動かす効果が得られますが、ブラウザデフォルトスタイルシートのulタグのpadding-left(40px等)が変更なしにそのまま適用されると、見えないパラメータが作用することになり設定の結果が分かりにくくなってしまいます。
ですので必ず、ulタグのpadding-leftで設定し、デフォルトスタイルシートの上書きをするようにしましょう。