Warning: Undefined variable $post_date in /home/hinotama/hino-tama.com/public_html/biz/wp-content/plugins/pz-linkcard/pz-linkcard.php on line 1335

4年近く放置してしまっていたウェブサイトに大々的に手を入れ、いっぱしのサイトとして蘇らせようという無謀な計画も、なんとか軌道に乗ってきたかな?という感じです。
そこで、私がここ1ヶ月くらいの間に行ってきたことを、記録を兼ねて書き記してみます。
スポンサーリンク
デザイン方面もだいぶいじりまくったのですがそちらはまたの機会に譲ることにして、主に皆さんが興味をお持ちであろうSEO関係の取り組みを中心に、書いてみたいと思います。
思いのほか多岐に渡ったので一つ一つの解説が薄くなってしまいますが、興味のある項目については関連リンクなどを参照してみてください。
目 次
まずは、サイトそのものの土台を見直す
サーバー移転→全ページhttps化
新着情報ページにもちょっと書いたのですが、まず一番大きな作業はサーバーそのものの移転でした。
単に置いてあるだけのページではなく本格的にアクティブに稼働させるためには、パワーのあるサーバーが必須ですね。
そこで、取り敢えず安いという理由で選んでいたさくらインターネットから、多くの有名サイトやブロガーさんなどが口を揃えて推奨しているエックスサーバーへの移転を決意。
↓
新:エックスサーバーX10プラン
WordPressで構築してあったおかげで、実際の引っ越し作業は意外なほど簡単で、2時間足らずで終わりました。
【参考にしたページ】
そしてまたエックスサーバーには無料で独自SSLを使えるという大きなメリットがあったので、この引っ越しを機にサイト全体のhttps化に挑戦。
https化は、今やそれだけで検索エンジン対策のひとつになりますしね。
これからどんどん記事も増やしていくつもりなので、今このタイミングしかないと判断しました。
サイト全体をhttps化する際に重要なポイントは、以下の3つです。
- ページ内に貼ってある画像などの素材のURLも全てhttps化すること
- 301リダイレクトを使って、httpアドレスからの自動ジャンプを設定すること
- Googleアナリティクスや、Googleサーチコンソールの設定変更
【参考にしたページ】
WordPressを使っていればhttps化は基本的に楽勝なのですが、私の場合プラグインやテーマのファイルそのもの(主にCSS)にもかなり手を入れていたため、TextSSを使って全ての関連ファイルを全文検索し、ファイル内のhttp表記をhttpsに置換する作業が必要でした。
例として、多かったのがCSSファイルの中で背景やアイコンなどの画像を指定しているパターンです。CSSの中に画像のURLを絶対パスで書き込んでいたため、修正が必要になりました。
そして最終的には一つ一つページにアクセスして緑色の鍵マークがきちんと出ることを確認し、出ない場合はブラウザのデベロッパーツール(検証モード)で問題の原因を調べて、修正していきました。
実際にやってみての感想ですが、この作業はページ数が多くなってしまうと厳しいなと感じました。
将来的にサイト全体のhttps化を考えている方は、思い切って早いうちに実行してしまうのが正解だと思います。
スポンサーリンク
記事見直し&カテゴリー再編~コンテンツ追加
訪れた人が満足できる、真に充実した有益なコンテンツを増やしていくということです。
2017年現在でのSEOにおける最重要ポイント、基本中の基本ですね。
そのためにまず、過去に書いていた記事のうち自己満足的な色合いが濃い記事を削除。
次に、意味のないカテゴリー細分化を見直し、分かりやすくシンプルなカテゴリー構成に再編。
その結果カテゴリーのスラッグを含む設定にしてあったパーマリンクが変動してしまい、外部のサイトからいただいているリンクが切れてしまうページが出てきたため、プラグイン『custom permalinks』を導入して、古い記事のパーマリンクは古いまま維持されるように調整。
ちなみにこのプラグイン導入が後日別の問題を引き起こしましたが、それについてはこちらの記事に書いています。
そして今はその新しいカテゴリー分類に従って、新しいコンテンツを日々追加していっているところです。
対検索エンジン機能調整
All In One SEO Pack 導入~設定 +トラブル対応
WordPressのSEO対策においては最も強力とされるプラグイン、『All In One SEO Pack』を導入。
ところがこれが原因でテーマや別のプラグインとの機能の重複が生じ、いくつかトラブルが発生しました。
【トラブル1】
Googleアナリティクスのトラッキングコードが、1個余計に埋め込まれるようになってしまった。
これについては、既に別の記事で詳しく書いています。
【トラブル2】
アクセス解析以外にも、ヘッダーのtitleタグ、metaタグのdescription、keywordsの設定が競合し、せっかくAll In One SEO Packの機能を生かして記事毎にきちんと設定しても、正しく反映されない状態になっていた。
これも、テーマが元々持っていたSEO機能との重複によって起きた問題でした。
使用しているテーマによってそれぞれ対応方法は異なると思いますが、私の場合はSEO関係はAll In One SEO Packに一本化させることに決めていたので、少々乱暴ですがテーマのheader.phpに直接手を入れてタグを生成する部分のコードを削除し、重複を解消させました。
そして、修正後に正しく反映されているかをこのサイトのツールを使ってチェック。
SEOチェキ!(http://seocheki.net/)
このSEOチェキ!は、無料でとても使いやすいツールなのでお勧めです!
内部リンク対策
SEOでは意外に見過ごされがちな、内部リンク対策。
検索エンジンにきちんとクロールしてもらうために、論理的なサイト構造にしておくことは必須と言えます。
今回このサイトでは、コンテンツ見直しの一環として行った(上に書いた)カテゴリー再編の他、プラグイン『WordPress Related Posts』を導入して、関連内部リンクを増やしました。
サイトの高速化をはかる
これまで私は、画像の画質などを重視してサイトの読み込み速度についてほとんど考えていませんでした。
が、今後は作品を見てもらうことでなく記事を読んでもらうことにサイトの主眼を移すため、今回の改修を機に“てこ入れ”を図ることにしました。
? 高速化1/画像の圧縮
まず、サイトの読み込みで重くなる主要因のひとつの、画像データを軽くしました。
Photoshopを使った画像作成の際のJPEG圧縮率を上げたほか、プラグイン『EWWW Image Optimizer』を導入して、過去の画像データを一括して最適化しました。
? 高速化2/HTML、CSS等の最適化
プラグイン『Autoptimize』を導入し、HTML、CSS、JavaScript等を圧縮させるようにしました。
? 高速化3/gzip圧縮
サイト全体を、gzipで圧縮。
これにはプラグインは使わず、下記サイトを参考に.htaccessを編集することで実現させました。
【参考にしたページ】
・・・・・
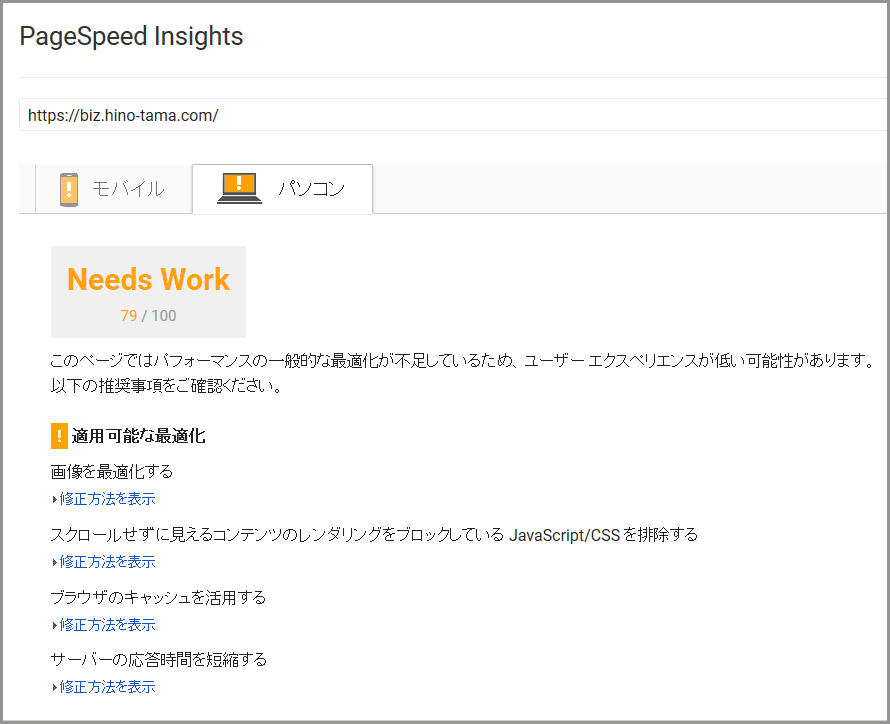
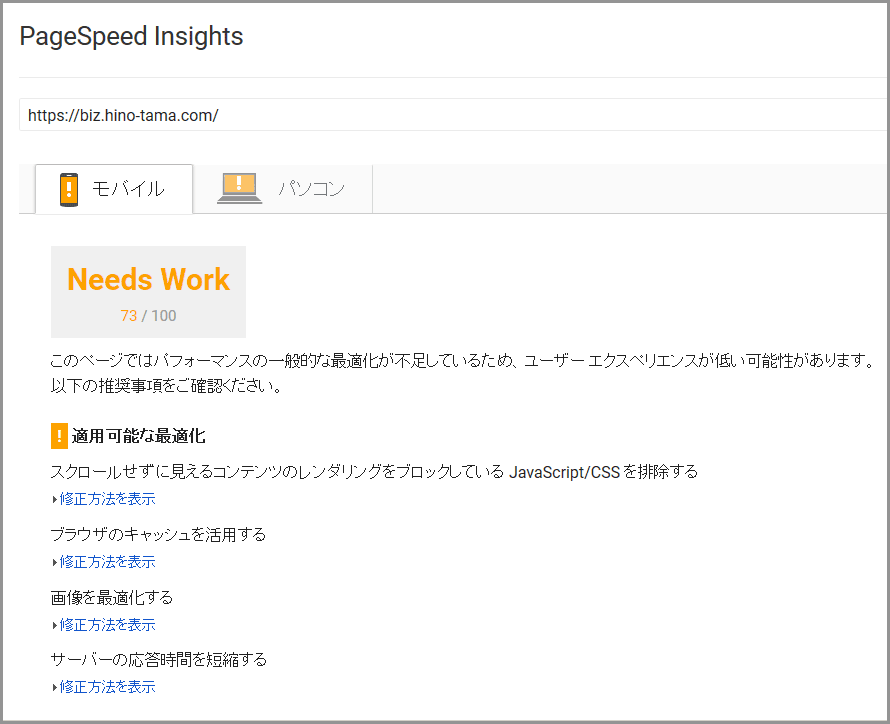
ちなみに、高速化は結構頑張ったのですがGoogleスピードインサイトでのこのサイトの評価は、あまり良くありません。(汗)


画像の最適化についてはどうすれば良いか分かっていますが、スマホで見た時にサイトのロゴなどがボケてしまうのだけは何としても許せないので^^;大きいサイズのままで色数を減らしたGIF画像などを使い、容量を極力小さくして、貼っています。
画像の形式としてSVGフォーマットを使うという方法もあるのですが、対応ブラウザの制約もありますし、そもそも私の使っているWordPressテーマだとSVGファイルをロゴとして設定しても表示されない仕様らしいので、この辺りは今後の課題です。
取り敢えずSVGフォーマットがもっと普及して、普通に使えるようになってほしいところです。
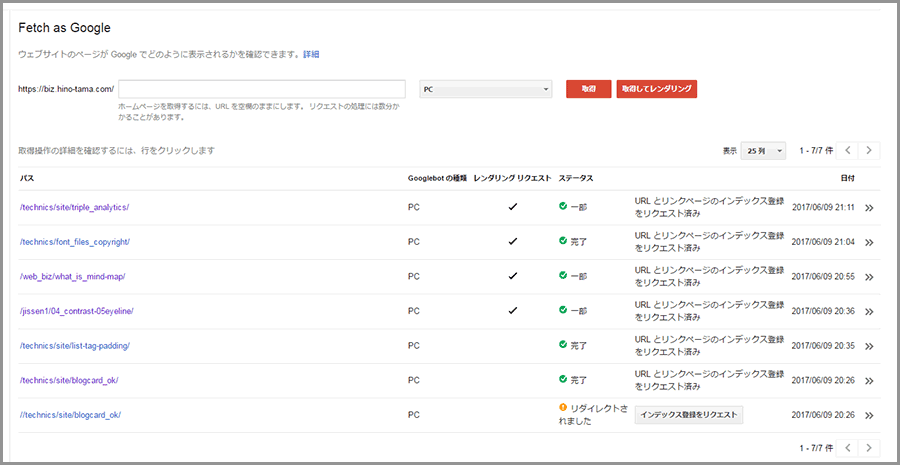
Fetch as Googleで、強制的にインデックス
・・・・・
さて、こんな風に手を尽くし、記事も10数ページ増やしてきましたが、検索エンジンのほうはどういう状態になっているでしょうか。
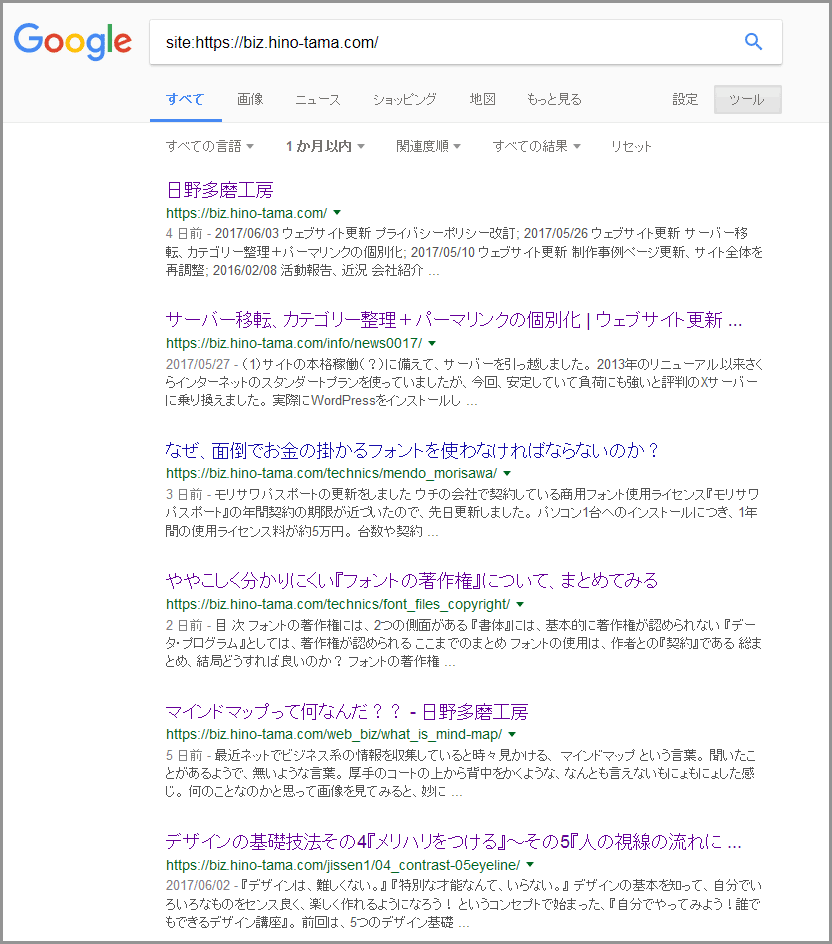
こんな時は、Googleで
と、検索するんですよね。
そうすると…
なんと、最近新しく書いた記事が全くリストに出てきません!!@_@;
もちろん、All In One SEO Packを使ってXMLサイトマップの送信はキッチリやっています。
サイトマップは記事を書くたびに更新されているはずですし、Googleサーチコンソールを見る限り、毎日きちんと処理されているようです。
にもかかわらず、新しい記事は一つもインデックスされていませんでした。
やはり、あまりにも長い間放置しすぎたせいでGoogle先生に愛想を尽かされているのかも…。
そこで、Fetch as Googleでページの存在を強制的に知らせてみることにしました。
 すると、わずか1~2分でインデックスされているではないですか。
すると、わずか1~2分でインデックスされているではないですか。
完全に拍子抜けでした。

このFetch as Googleは、上限(単一のURLであれば月間500ページまで)はありますがその制限内であれば特に使いすぎによるペナルティなどはないらしいので、調べてみてインデックスされないようであれば、またやってみたいと思います。
現段階で、結果は…?
・・・・・
というような感じでいろいろと書いてきましたが、実際ここまでやって肝心のアクセス状況はどうなっているでしょう??
…結果から言うと、現状ではまだ何も成果が出ていません。(笑)
SNSもほぼ初期状態ですし、新しく作成した記事もまだ10数ページほど、それもインデックスされたばかりでキーワードが全く検索対象になっていないので、はっきり言ってアクセスが増える道理がありません。
むしろ上にも書いた重複設定の煽りで、PV(ページビュー)数などは減っているくらいのほうが正常と言えるでしょう。(苦笑)
Googleアナリティクスやサーチコンソールの画面をキャプチャして貼るのはGoogleの定めた機密保持違反に抵触するらしいのでしませんが、現状でのだいたいの傾向を記録しておきます。
- セッション→微増
- ユーザー→微増
- ページビュー数→変化なし
- ページ/セッション→変化なし
- 平均セッション時間→変化なし
- 直帰率→微増
- 新規セッション数→ほぼ変化なし(微増?)
アナリティクスの結果はこんな感じで、ほぼ変化なしと言って良いです。
もともと少なかったからなのか、トラッキングコード3重埋め込み事件の影響はほとんど出ていない感じです。
アクセス数に変化はありませんが、良い兆候が全くないわけではありません。
サーチコンソールで確認できる、クロールの統計情報です。
- 1日あたりのクロールされたページ数→約10倍に増加
- 1日にダウンロードされるキロバイト(KB)数→約10倍に増加
- ページのダウンロード時間(ミリ秒)→1~2割ほど減少
『1日あたりのクロールされたページ数』は、先月半ばに手を入れはじめてから少し増加し、その後月末に本格的に更新し始めてからは爆発的に増えています。ページ数の少ないサイトにも関わらず毎日200ページ以上、多い時には400~600ページも巡回してくれているようです。
検索エンジンのロボットに見てもらえているということは、きちんとした記事を書いていけば検索上位も狙えるはず…(?)です。
4年近くもの間開店休業状態が続いていたので、ドメインやサイトの評価・信頼は完璧にドン底状態だったでしょうが、復活を信じて更新し続けることにします(笑)
それと、『ページのダウンロード時間』が減っているのも地味に良い傾向だと思いました。
サーバーの移転と画像データの軽量化、HTML・CSSデータの最適化が確実に効果を発揮している感じですね。
移転に手間は掛かりましたが、速さはやはり大事ですから嬉しいです。
読み込み時間がわずか1秒~数秒延びただけで直帰率が激増したり、コンバージョン率が下がったりする話は、有名です。
少しでも読み込み時間を少なくする工夫も、怠るべきではありません。
最後にちょっと独り言
しかし、こうした読み込み時間の話一つをとっても、何年か前の私は
『時間なんて多少掛かったっていいから出来るだけ綺麗な画像を見せたい』
…などと考えていたこともあったんですよね。
ここ数年いろんな刺激を受けたことで、2013年に最初にこのサイトを作成した頃と比べると本当に考え方や認識が変わったなぁ、と感じます。
何しろ、下書きのまま放置してあったその当時の記事によると
このブログを読んで、心身に影響が出るくらい大きな衝撃を受けたそうですから。(苦笑)
今読むと別に当たり前のことしか書いていないのに、当時の私は相当認識が古かったんですね…。
まあその後ちゃんと脳みそをアップデートできたのは幸いだったので、遅ればせながらついていけるように、これからまた頑張っていこうと思います!