今デザインが必要な、あなたへ
こんにちは、仙台のマルチ・クリエイティブ・オフィス、日野多磨工房の佐藤です。
さて、今この記事を読んでいるあなたは、恐らく以下のような方ではないかと私は勝手に推測しています。
せっかく作るからには、できれば格好良く仕上げたい。周りの人たちにも、センスが良いところを見せたいし。実はまともにやったことないのだけれど。(汗)
ただいざ考えてみると、どんな風にやればいいのか、ちょっと見当がつかない。レイアウトとか言っても正解が何なのか、よく分からない…
…あるいは、以下のような方かも知れません。
この記事は、そんな方々を対象に書かれています。
ですので、とにかく易しく分かりやすく、実用的な内容となることを最大の目標にしています。
スポンサーリンク
いきなり教えます、レイアウトの極意2つ!
『まわりくどいことはいい。とにかく、チラシや名刺を格好良く仕上げるコツを、今すぐに知りたい!』
そんなせっかちな方も、多分いらっしゃることでしょう。
本当は最低限の基礎を知っていただいてから実践に入った方がいいのですが、そんな暇はない、あるいはデザインの勉強なんて私には必要ない、という方のために、まず最初にいきなりデザインの
『極意』
ともいうべきエッセンスを2つ、お教えします。
細かい法則、そこに至る根拠なども当然あるのですが、それはひとまず置いておいて、まずこれを覚えてください。
レイアウト第一の極意:
デザインの良し悪しを決めるのは、スペーシング(空白の取り方)である。
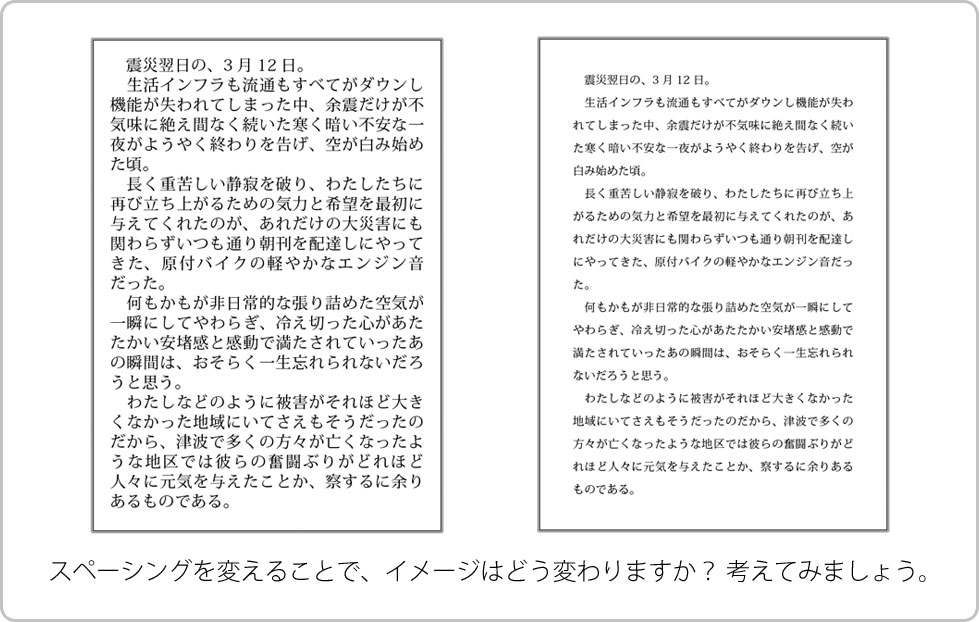
例えば最もシンプルな例として、ワープロなどで作るオーソドックスな文書を考えてみましょう。その場合に意識する空白(スペース)というのは、
(1)紙面の上下左右の空白
(2)行の間の空白
(3)文字の間の空白
の3点ですね。
世の中には書類という書類があふれ返っていますが、その中でもこれはなんとなくスマートに見える、一方この書類はダサいし読みづらい、そんな風に感じる理由というのは、分析してみると実はその大半が、このスペーシングのバランスの悪さに起因しています。
こんなことを言ってしまうと怒られそうですが、町の印刷屋さんに原稿だけを渡してデザインしてもらったチラシやパンフレットなどがいまいち冴えなかったりした時は、よく調べてみるとこのスペーシングの問題が大きな原因だったりします。
決まった量の文章を決まった紙面内に配置しなければならない場合、文字の大きさを指定しますが、この時はまず文字の大きさ(級数、ポイントなど)から考えるのではなく、その大きさによって作られる文字の周囲の空白(スペース)のバランスが良いかどうか、から考えていくべきなのです。

『7ポイント以下の文字は小さすぎるからダメ』
などと仰る方がたまにいますが、文字の大きさだけで語るのではなく、文書が紙面内に収まり、文字間にバランスの良い空白がとれる大きさを選ぶべきです。
はっきり言うと、スペーシングさえ適切に行われていれば、かなり小さい文字であっても問題なく読めるものです。
逆に、文字そのものの大きさにこだわって文字の間のスペースを減らしてしまうと、読みにくく、見栄えが悪くなります。
そして、第一の極意(スペーシング)と密接に関係するものとして、もう一つ留意するべき点が出てきます。それが、第二の極意です。
レイアウト第二の極意:
何かを配置(レイアウト)するときには、仕上がりの『重さ』を意識するべし。
『重さ』というと、ちょっと分かりにくいかも知れません。
もっと分かりやすく言えば、紙面なら紙面全体の『暗さ(濃さ)』という意味です。
(なお、現実にデザインをつくる際には重さ(明度)に加えて『色(色相)』の問題があってとても複雑なのですが、そのお話はまた別の機会に致しましょう。今回はシンプルに、明暗のみのモノクロデザインに限って考えることにします。)
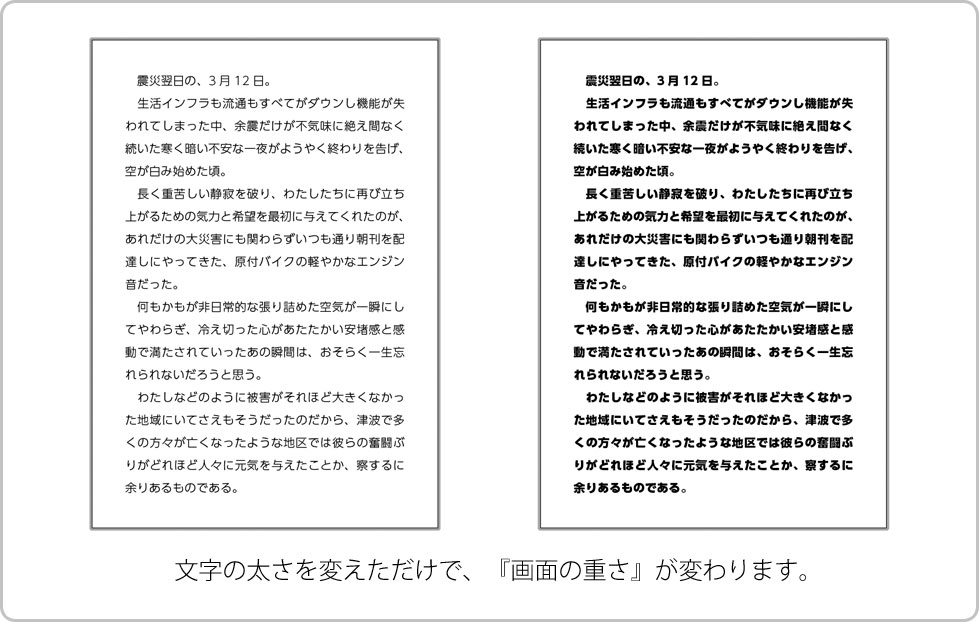
特に紙媒体で、黒一色で文字のみの文書レイアウトを作る場合には、中間のグレーは選べないので、必然的に
『文字の太さ』
で画面全体の暗さ(重さ)を調整することになりますね。

第一の極意のところで書いたのと同じように、ここでも文字の太さそのものから考えるのではなく、紙面が読みやすく、生理的に快適な『重さ』になるように文字の太さを考える、というアプローチの仕方をとります。
全体に細すぎる文字にすると紙面全体が白っぽく(軽く)なり、太くすると暗く(重く)なるということです。文字の量やスペーシング等から、バランスを考えながら、文字の太さを決めます。
そのようにして基本的な文字の太さを決めた上で、タイトル文字は目立たせるために大きく太くする、注釈の文字は小さくするなど、相対的な調整をしていきます。
この辺りについても、また別の機会に詳しくご紹介します。
スポンサーリンク
ちなみにこの2つの極意、実は相互に補い合う関係にあります。
例えば、文字の太さは言ってみれば一文字内でのスペーシングの話ですし、スペーシングを意識した全体のレイアウトそのものが、画面全体の重さ(暗さ)を決める重要な要素だからです。
・・・ちょっと、難しいかも知れませんね。
まとめ
さて、ではまとめです。
デザイン・レイアウトをする際には、まず何よりも以下に注意しましょう。
(1)スペーシング(空白の取り方)
(2)重さ(暗さ)
この二点に気を付けてバランスを考えていくだけで、かなり出来上がるデザインが変わってきます。これまで作った文書などがあれば、これらを意識する視点からよく見直して、評価してみてください。きっと、今までと違ったものが見えてくると思います。
今回は、とにかく即効性のあるレイアウトのコツが知りたいという方のために理屈や細かい理論などを一切抜きにして、いきなり2つのポイントを書いてみました。
…ただ、極意とは言ったものの、ただこれを知っただけで突然プロ級のデザインができるようになったりはしないと思います。
スペーシングが大切ということは分かってもどんなスペーシングが正しいのか、それを知るためには実際のところ経験を積んで感覚を身につける以外にありませんし、今日述べた点がなぜ大事なのかといった根拠を全く知らなければ『デザイン的な思考』ができず、いろいろな場面での応用が効きません。
この辺りは今後また少しずつ詳しく書いていこうと思っていますので、良かったら是非また読んでみてくださいね。
では今回はこの辺で!