前回は『そもそもデザインとは何なのか』について、噛み砕いて考えてみました。
この世の中に存在する、人が生み出したものの形や《ありよう》が、全てデザインと呼べるものであることがよくお分かりいただけたと思います。
そう、実は誰もが、デザイナーなのです。
あなたも、私も。
チラシをデザインしなければならないからと言って、殊更に身構える必要はありません。
さてそこで今回からはいよいよ、デザインを考えていくときに頭に入れておくと良い基本的な技法について、説明していきます。
スポンサーリンク
なおここでは世の中で一般的に『デザイン』と呼ばれるレイアウトデザインを例に挙げながら考えていきますが、前回も述べた、この世のあらゆるデザインに対して広く応用が利くものだと思います。
日用品を片付ける、整理するなどといった作業も、立派なデザインですからね。
是非、あなた自身の日頃の生活をより良いものにするためにも、活用してみてください。
また、技法などといかにも有り難みのありそうな言葉を使っていますが、知ってしまえば実はどうということはないものだったりします。
恐らくはあなたがこれまでの人生の中で既に体感的に、自然に会得あるいは既に実践していることでしょうから、『なんだ、そんなこと?』と拍子抜けするかも知れません。
ただ、今まで漠然と感じていただけだったことを、改めて整理し直して知識として系統立てて身につけ、意識するようになることで、確信を持って作業を行うことができるようになるということです。
 余談ですが、私が何年か前に色彩検定の資格を取るために勉強した時も、そうでした。
余談ですが、私が何年か前に色彩検定の資格を取るために勉強した時も、そうでした。
既にイラストやデザインなど色を使った作品づくりを長年やってきていて、なんとなくそういうものなんだろうなと感じていたことを、知識として改めて再確認したにすぎなかったんですね。
人間は、もともと誰しも同じように優れた感性を持っているものです。
それを、『感じる』だけでなく『知り』、意識化することで、そうした理(ことわり)をより有効に活用していけるようになるのです。
誰もが当たり前と感じていたリンゴが落ちる現象を、ニュートンが『法則』として世に知らしめたように。
レイアウトデザインの『基礎技法』は、この5つ!
前置きが長くなりましたが、本題に入りましょう。
レイアウトデザインの基本的な手法として、私は以下の5つを挙げたいと思います。
1.グループにまとめる
2.整列させる
3.パターン化する
4.メリハリをつける
5.人の視線の流れに沿わせる
…の、5つです。
これを見ただけで、すでに『なんだ、そんなことか』と思われた、理解の早い方もいらっしゃるかも知れませんね。
この5つのうちの上4つは、デザインの入門書として名高いベストセラー『ノンデザイナーズ・デザインブック/Robin Williams著』で、デザインの基本原則として解説されているものとほぼ同じです。(これは本当に素晴らしい本ですので、より詳しく勉強されたいという方は、是非お読みになることをお勧めします。)
そしてこのブログでは、Robin Williams氏が挙げる4つの項目に加えてもう一つ、『人の視線の流れに沿わせる』を、5つめの項目として単独で考えます。
物理的な意味での並べ方を列挙した上の4つとは少々質が異なるかも知れませんが、より良い(情報が伝わりやすい)デザインにするためにはその受け手となる『人間』の行動パターンを捉えることが必要不可欠であり、それは基礎技法の一項目として考える必要があるほどの、価値と重要性があると思うからです。
・・・・・
さて、ではここからその5つの基礎技法を順を追って見ていきましょう。
今回は、第1の技法について説明します。
スポンサーリンク
デザインの基礎技法その1『グループにまとめる』
1.グループにまとめる
2.整列させる
3.パターン化する
4.メリハリをつける
5.人の視線の流れに沿わせる
 Robin Williams氏の『ノンデザイナーズ・デザインブック』で、『近接(Proximity)』という言葉で表現されているものとほぼ同じ意味です。
Robin Williams氏の『ノンデザイナーズ・デザインブック』で、『近接(Proximity)』という言葉で表現されているものとほぼ同じ意味です。
これは分かりやすく言うと、
同じ種類の情報、まとめて知らせたい情報は、近い場所に配置する
ということです。
例えば、あなたの家を考えてみてください。
いくつかの部屋に分かれていますよね。
部屋数が多くないアパートやマンションにしても、たいていキッチン、トイレやお風呂はあるだろうと思いますが、その場合キッチンに風呂桶はありませんし、トイレに鍋やフライパンを置くことはないですよね。
何もかもが廊下やリビングに一緒くたに置かれている、などということもまずありません。
その部屋の目的に応じて、その部屋の中で使うものが適切に配置されていますよね?
レイアウトデザインも、それと同じです。
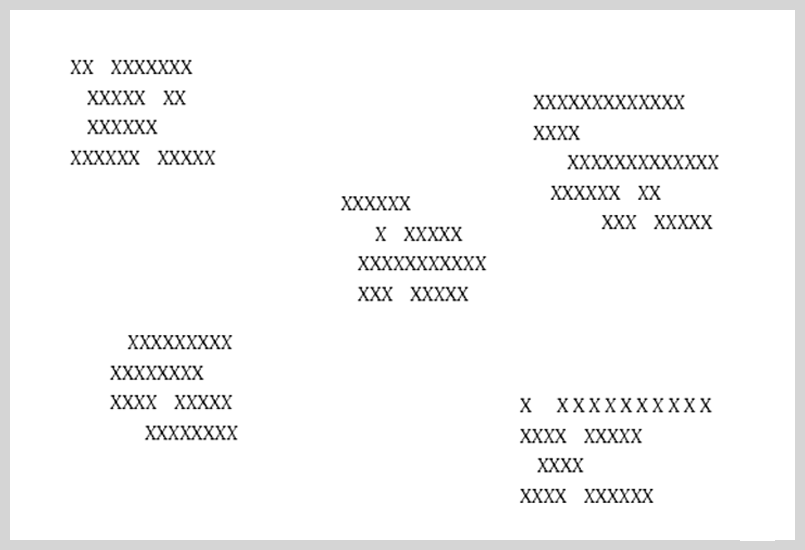
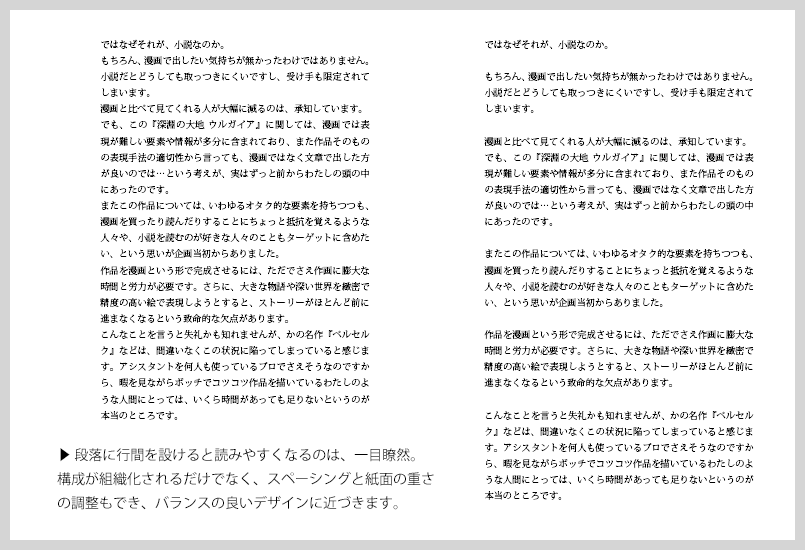
グループごとに近いところにまとめ、その周囲の空白を大きくすることで、他の情報との混乱を避け、内容をより伝わりやすく、理解してもらいやすくするということです。
今まであなたも、文章を書くときには内容に応じて段落を分けて、その間に空白行を取ったりしていませんでしたか?
そう、これこそがまさにこのデザイン第1の技法に他ならないのです。
この技法は、既にあなた自身も理解し、実践していたということです。適切に空白をとってある文書が読みやすいのは、言うまでもありませんよね。
 ちなみにこの『グループにまとめる』は、最初の記事で『極意』のその1として書いたスペーシングと密接に関わる手法ですので、こちらの記事も是非合わせてお読みになって、理解を深めてみてください。
ちなみにこの『グループにまとめる』は、最初の記事で『極意』のその1として書いたスペーシングと密接に関わる手法ですので、こちらの記事も是非合わせてお読みになって、理解を深めてみてください。
まとめ
●デザインの基礎は、実は誰でも分かっているようなこと。それを改めて知識として身につけることで、地に足の着いたデザインができるようになる。
●レイアウトデザインの基礎技法は、全部で5つ。これを、覚えよう。
●レイアウトデザインの基礎技法の第1は、『構成要素をグループごとにまとめる』。
同じ種類の情報やまとめて伝えたい情報は近い場所に配置すれば、情報の組織化ができる。
次回以降は、今回挙げた基礎技法の2つ目以降を一つ一つ解説していきたいと思います。
それでは今回はこの辺で!!