パソコンなどで扱う画像ファイルには、大きく分けて二種類のものがあるのをご存じでしょうか。
例えば、PDFファイルなどを拡大して見たり、印刷したりしたときに、
『…この画像、変にボケてるなぁ』
と感じたことはありませんか?
その一方で、どこまで拡大しても全くボケないシャープなイラストなどもたまに見かけて、一体どういうことなんだろう?と思われている方も多いと思います。
特にロゴマークなどはどちらのパターンも見られることがあるので、どう違うのか不思議ですよね。
今回は、この二種類の画像フォーマットの特徴と違いについて、解説しましょう。
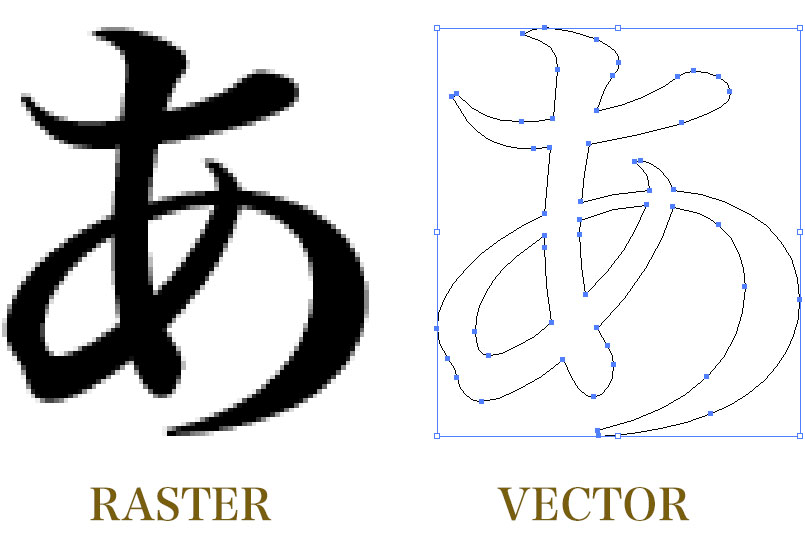
拡大するとボケる画像は
『ラスター画像(ビットマップ画像)』
ボケない画像は
『ベクター画像』
と呼ばれます。
スポンサーリンク
ラスター(ビットマップ)画像とは

ラスター画像は、『点描』である
ラスター画像というのは、
『ピクセル(ドット、点)の集まり』で構成されている画像
のことです。
具体的には、『.jpg』『.gif』『.png』『.bmp』『.tiff』などの拡張子がついているファイルです。
(これらの拡張子のそれぞれの特徴と違いについては、また別の機会があれば説明します。)
デジタルカメラなどの仕様の説明で『×××万画素』などという言葉を聞いたことがあるかと思いますが、この画素というのが、画像を構成する点の数です。
例えば400万画素は、2000×2000個の点で画像が表現されているという意味です。
(写真は本当はタテヨコの長さが同じではないのですが、今回は分かりやすいように同じ長さと考えて説明しています。)
この点の一つ一つにそれぞれ色がついていて、それらが集まって画像(絵)が出来上がっているのが、ラスター画像というわけです。
要するに、
超巨大スケールの『点描』
とでも言えば、ご理解いただけるでしょうか。
デジタルカメラの写真はもちろん、あなたが今見ている液晶パネル、ブラウン管(今ではほとんど存在しませんが)、インクジェットプリンターを使った印刷なども、実はすべて細かいドットで表現された『点描』です。
あまりに膨大な数の点、膨大な数の色で表現されているため、人間の目には点であることが分からないほど滑らかに見えているのです。
ラスターデータの欠点…容量の肥大化
ところが、このラスターデータには大きな欠点があります。
それは、
滑らかで美しい画像を表現しようとすると、必要なデータ量がどんどん巨大化していく
ということです。
解像度(密度)を変えない場合、サイズが大きくなればその分ピクセル数が増えますから、データ量はサイズに比例して大きくなっていきます。
 今でこそ、コンピュータの技術が進化して大容量のデータを高速で扱うことが出来るようになってきていますが、大きく美しい写真データなどの処理、移動、保管などには、やはりそれ相応の負担を伴います。
今でこそ、コンピュータの技術が進化して大容量のデータを高速で扱うことが出来るようになってきていますが、大きく美しい写真データなどの処理、移動、保管などには、やはりそれ相応の負担を伴います。
そのため、特に高品質である必要のない画像のPDFファイルへの貼り込みや、スピードが重視されるネット上での利用を前提にした画像は、通常デジタルカメラで撮影したデータなどよりも、大幅に解像度(点の密度)を下げたものを使います。
例えば具体的には、カメラの撮影解像度は例えば先ほど挙げた400万画素で2000×2000ピクセルですが、ウェブサイトで使用される画像などは、500×500ピクセル程度です。
(大きな写真ファイルをウェブサイトに貼る場合は、画像編集ソフトを使って縮小します。)
こうした小さな画像は、簡単にメールでやり取りできるなど手軽である代わりに、解像度が足りないのでそのまま印刷などの用途に使用したり、拡大して見たりすると問題が起こります。
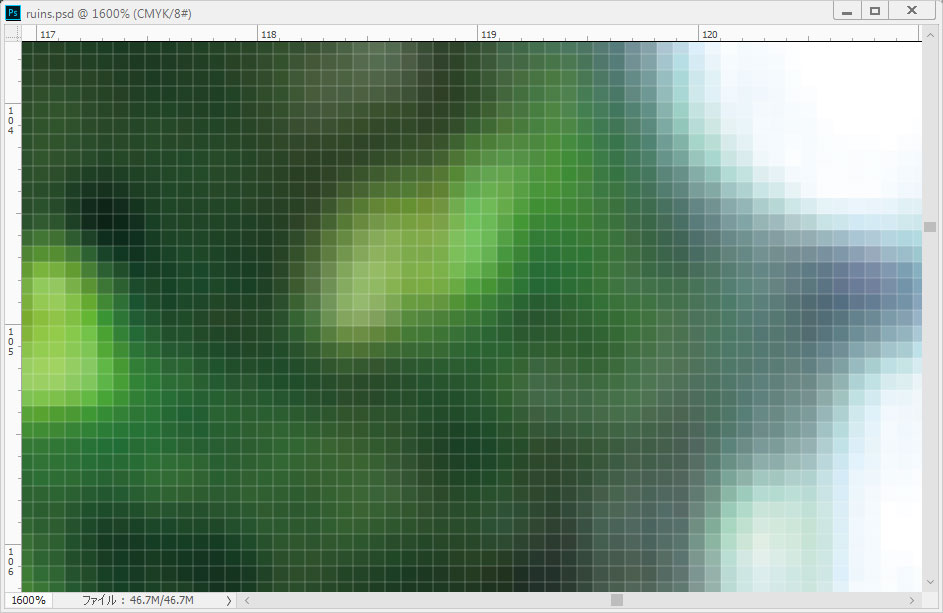
 具体的には、点のギザギザ(ジャギーと言います)が見えたり、ボケたりします。
具体的には、点のギザギザ(ジャギーと言います)が見えたり、ボケたりします。
これが、あなたもよく見かける『ボケた画像』の正体というわけです。
ちなみに、印刷(印刷所などでのオフセット印刷)に必要な解像度というのは決まっていて、カラー画像の場合だと一般に350dpi(dot per inch、一辺1インチあたりのピクセル数)とされています。
例えば、カラー画像を10cm×10cmに綺麗に印刷をするためには、1378×1378ピクセルのデータが必要であるということです。
スポンサーリンク
ベクター画像とは

文字もベクター画像である
それでは、PDFなどに貼られているボケない画像というのは、一体どんなものなのでしょうか。
ボケない画像なんて見たことないぞ、と仰る方には、ひとつお尋ねします。
文字がボケないのは、ご存じですよね?
なぜ、文字は拡大しても境界線にギザギザが現れないのでしょう。
文字は画像とは違うだろ、と言われそうですが、実は文字も画像データの一種です。
一つ一つの画像(文字)に対して各々特定のコード番号が割り振られ、プログラムによって簡単に呼び出して並べられるシステム(OS)と連動しているというだけで、実際に目に見えているデータは、単なる画像にすぎません。
(なお、このようにベクター形式で作られた書体ファイルを『アウトラインフォント』と言います。)
また文字だけでなく、ワープロソフトなどで使う罫線や、パワーポイントなどで描いた枠や矢印なども、拡大してもボケることがありません。
これらは全て、先ほどの『点描』とは全く違った形で作られているベクター画像です。
ボケない謎を解く
 では、ベクター画像がボケない理由とは、何なのか。
では、ベクター画像がボケない理由とは、何なのか。
それは、
『人間が手で絵を描くときと同じ仕組みで描かれているから』
なのです。
エンピツを使って丸を描こうとした場合、どんなに大きく描いてもボケることはありませんよね。
当たり前だと笑われそうですが、まずは手で円を描くときの過程を、よく分析してみましょう。
恐らくあなたは、以下のようなプロセスで円を描くはずです。
(2)エンピツの先が紙に触れた状態を維持しながら手をぐるりと動かして、
(3)最初の点に戻ったところで、エンピツを持ち上げる。
まさにこの動作をコンピュータ上で行っているのが、ベクター画像なのです。
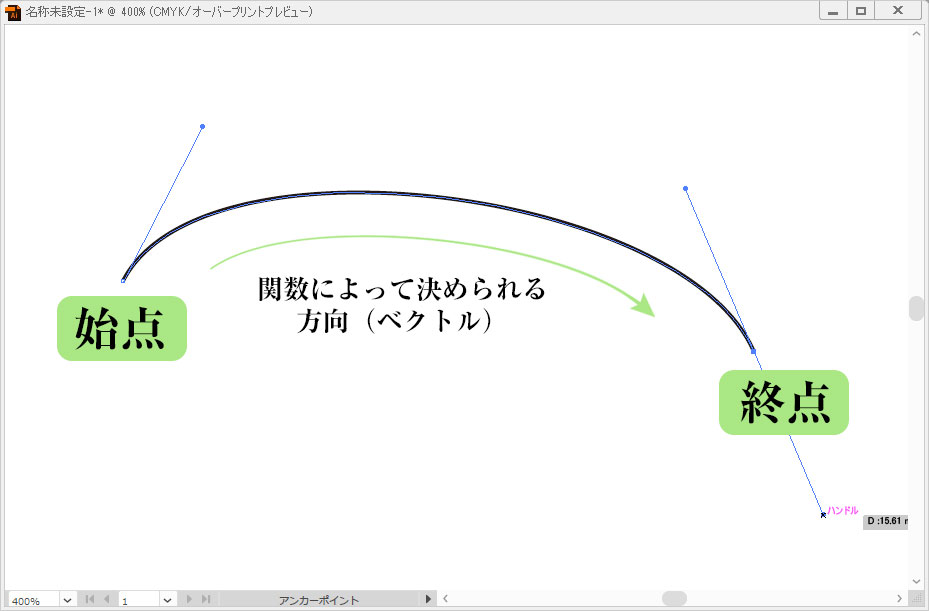
すなわち、以下の3つのデータがあれば、人間の手と同じ動作が再現できるということです。
(2)どのような方向に、どのような曲がり具合で線が向かうかを決める関数
(3)終点の座標
中学生の頃、数学で関数は習いましたよね。
放物線や漸近線などなど色々ありましたが、ベクター形式のデータではこうした関数を使い、線の方向や曲がり方を決めているのです。
 曲がり方が変わるところはまた新たな始点となり、次の終点の座標に向けて、別な関数で新しい方向と角度が指定されます。
曲がり方が変わるところはまた新たな始点となり、次の終点の座標に向けて、別な関数で新しい方向と角度が指定されます。
この3つのプロセスの繰り返しで表現されているのが、ベクター画像というわけです。
『ベクター(vector)』画像と呼ばれる意味が、ここで分かりましたね。
このファイル形式では、線の向かう『方向(ベクトル)』が最も重要な要素だからです。
ベクター画像のデータは、この始点・ベクトル・終点の3つがセットになったものがたくさん積み重なっている形なので、画像そのもののサイズがいくら大きいものであっても、座標や関数の数値が変化するだけでデータ量そのものが増えることはありません。
円や多角形など、図形が単純であればあるほど小さいデータ量で済む理由が、これでお分かりいただけたのではないでしょうか。
なお実際にベクター形式のデータとして見かけることが多いのは『.eps』『.ai』『.svg』といった拡張子のファイルですね。
ベクター形式の画像データは取り扱いが難しく、制作に使えるソフトもかなり限られるので、ラスター形式のデータと比較すると見る機会も少ないと思います。
ラスター形式とベクター形式、それぞれの生かし方

二つの画像形式の特性に注目する
さて、これまでラスター画像、ベクター画像、両方の作りとその違いについて見てきましたが、それぞれのデータの特性を理解すると、どのような場面でどちらの形式を選べば良いのかが、見えてきます。
例えば、色数が多く複雑で、境界線もあいまいな写真のような画像は、ラスター形式で扱うべきものです。
無理にベクター形式で扱おうとしても、下手をすると写真を超えるほどのデータ量にまで膨れあがり、その上クオリティも満足のいかないものになってしまう可能性が高いでしょう。
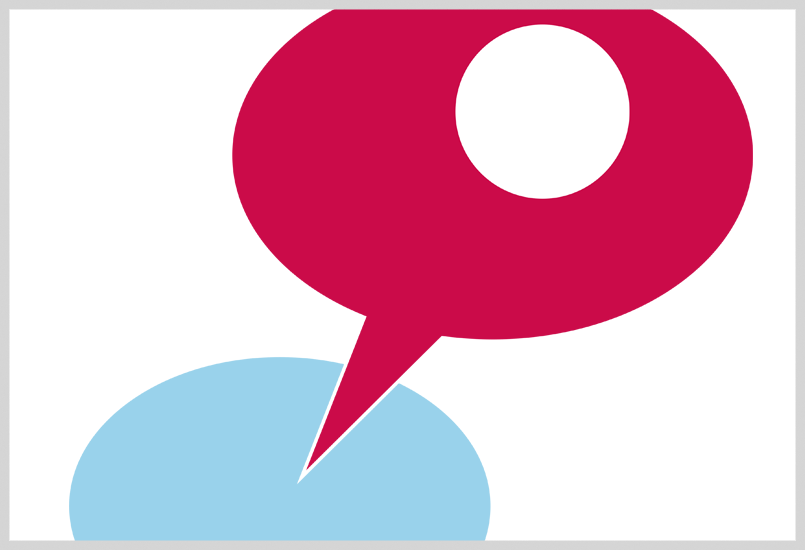
一方、ロゴマーク、シンボルマークなどのように、構造がそれほど複雑でなく、大きさに関係なくシャープで綺麗な輪郭を得たいというような画像については、ベクター形式で扱った方が圧倒的に利点が多いということになります。
画像データを作るためのソフトは?
ラスター画像の作成に使われるソフトは、ペイント(系)ソフトと呼ばれ、主なものとしては
Adobe Photoshop
Corel Paint Shop Pro
Microsoftペイント(?)
その他、フリーソフト、ウェブ版ツールなど多数
などがあります。
一方ベクター画像を作成できるソフトはドロー(系)ソフトと呼ばれますが、ペイント系と比べると小難しいところがあるためか、数もかなり限られています。
使えそうなところは
Adobe Illustrator
Adobe FreeHand
Corel CorelDRAW
Inkscape
あたりしか無いのではないかと思います。
特に無料のソフトで済まそうとなると、ベクター画像を扱うのはかなり難しくなります。
もしこれらの画像をしっかり制作したいのであれば、やはり私としては鉄板のPhotoshopとIllustratorをお勧めしたいところです。
最初の敷居は高いですが、最高峰であるが故に出来ないことが無い、というのが何よりの強み。慣れてしまいさえすれば、これ以上のものはありません。きっと、選んで良かったと思う時が来ると思いますよ。
Adobe Photoshop(→Amazon.co.jp)
Adobe Illustrator(→Amazon.co.jp)