『デザインは、難しくない。』
『特別な才能なんて、いらない。』
デザインの基本を知って、自分でいろいろなものをセンス良く、楽しく作れるようになろう!
というコンセプトで始まった、『自分でやってみよう!誰でもできるデザイン講座』。
前回は、5つのデザイン基礎技法のうちの、2つ目と3つ目について解説しました。
今回はいよいよ最後の2つ、4つ目と5つ目の基礎技法について、詳しく説明していこうと思います。
スポンサーリンク
改めてちょっと書きますと、この『デザインの基礎技法』では、チラシや名刺、パンフレット、あるいはホームページなどを作る(デザインする)際に、その素材となる文章、絵、写真などの構成要素を紙面(あるいは画面)上に配置(レイアウト)する場において、頭に入れておくと良いと思われる基本的事項を説明しています。
一つ一つ順を追ってお読みいただければ誰でもカンタンにデザインの基本を把握できるようになっていますので、よろしければ是非以下の記事のページもご覧になってみてください。
第一回:今すぐ知りたい!デザイン、レイアウトの極意2つ
第二回:そもそもデザインって何?
第三回:デザインの基礎技法その1『グループにまとめる』
第四回:デザインの基礎技法その2『整列させる』~その3『パターン化する』
…では、今回の本題に入ります。
デザインの基礎技法その4『メリハリをつける』
1.グループにまとめる
2.整列させる
3.パターン化する
4.メリハリをつける
5.人の視線の流れに沿わせる
 Robin Williams氏の名著『ノンデザイナーズ・デザインブック』においてデザインの基本原則の4番目として挙げられている、『コントラスト(Contrast)』です。
Robin Williams氏の名著『ノンデザイナーズ・デザインブック』においてデザインの基本原則の4番目として挙げられている、『コントラスト(Contrast)』です。
皆さんも、ワープロなどで文書を作るとき、見出しの文字を大きくしたりしていませんか?
実はそれがこの、第4の基礎技法『メリハリをつける』なのです。
大きく太い文字と、小さく細い文字。
大きな写真と、小さな写真。
濃い色と、薄い色。
などなど…。
デザインを構成する要素のそれぞれの特徴に大きく差をつけることによって視覚上の隔たりをつくり、情報レベルに優劣をつけたり、峻別を行います。
この時、強い(大きい、太い、濃い)要素はまず見てもらえるでしょうが、弱い(小さい、細い、薄い)要素は場合によっては見てもらえない、読んでもらえないなどといったことも起こってくるため、どの程度メリハリをつけるのかは、媒体に応じて考える必要があります。
ちなみにこのメリハリの程度ですが、特に文字に関しては
『ジャンプ率』
という特殊な言葉で言い表し、デザインを左右する重要な要素のひとつとされていますので、覚えておきましょう。
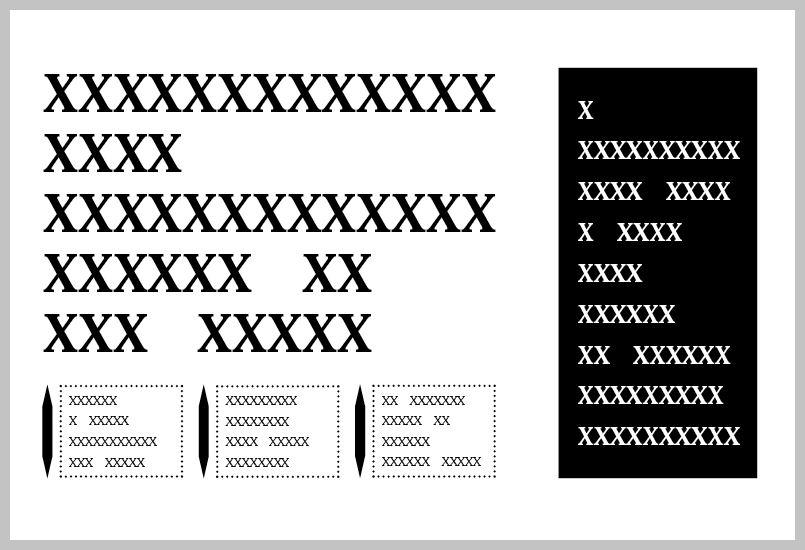
 この『ジャンプ率』をうまくコントロールすることで、目指す媒体にフィットしたデザインになります。以下に、例を挙げてみます。
この『ジャンプ率』をうまくコントロールすることで、目指す媒体にフィットしたデザインになります。以下に、例を挙げてみます。
●インパクトが大きい。ダイナミックで派手。
●若々しい。というか若気の至りという感じで、落ち着きがない。
●下品な印象になる。
●大きい文字の情報がキャッチーになる反面、小さい文字の情報が伝わりにくくなる。
例: スポーツ新聞、ポスター、若年層~低年齢層向けの媒体、バーゲンのチラシなど
●上品で落ち着きがあり、知的なイメージ。
●地味。表情に乏しい。退屈な印象。
●情報にそれほど優劣がないので、じっくり全て読んで欲しい媒体に適している。
例: 専門書、高年齢層向けの書籍、写真集、レポート文書など
このジャンプ率の調整による効果については、実は文字だけでなく他の要素、例えば写真の大きさなどについても同じことが言えますので、制作する媒体に適したメリハリの程度を考えるようにしましょう。
ちなみに今あなたがお読みのこの『日野多磨工房ブログ』は、他の一般的なブログと比べると、文字のジャンプ率がかなり低いです。
柄にもなくカッコつけて上品な線を狙っているわけですが、そのせいでインパクトが弱くなってしまっているのは否めませんね。(苦笑)
・・・・
以上、ここまで4つのデザインの基礎技法を見てきましたが、この第4の技法もまた、デザインの構成要素である情報を『組織化』するためのものであることが分かります。
結局のところ、レイアウトデザインに求められているのは情報をいかに見やすく系統立てて整理するか、という点に尽きるということです。
それこそが、レイアウトデザインが発揮するべき『機能』なのです。
そのための基本的な技法がこれまで見てきた4項目であり、良いデザインというのはこれら4つを上手に使い、各々の構成要素をバランス良く配置しているもの、ということになります。
スポンサーリンク
デザインの基礎技法その5『人の視線の流れに沿わせる』
1.グループにまとめる
2.整列させる
3.パターン化する
4.メリハリをつける
5.人の視線の流れに沿わせる
 さて、それではここでRobin Williams氏の『ノンデザイナーズ・デザインブック』には無かった、もう一つの重要な基礎技法をご紹介致しましょう。
さて、それではここでRobin Williams氏の『ノンデザイナーズ・デザインブック』には無かった、もう一つの重要な基礎技法をご紹介致しましょう。
これまで、4つの手法で情報を組織化・レイアウトしてきましたが、これをよりスムーズに受け手に伝えるために、さらにもう一歩踏み込んで考えます。
私たちが何かをデザインをするときには、伝えたい情報のグループごとのまとまりや優劣などに加えて、情報をインプットしてもらいたい順番というものもありますよね。
この第5の基礎技法を知ることで、そうした情報の時間的優先順位をコントロールすることができるようになります。
ではさっそく、見ていきましょう。
第5の基礎技法は、全部で4つあります。
1.基本は、上から下へ
まず、人間の最も自然な目の動きは
『上から下に向かって動く』
というものです。
この地球上では重力のせいで物が下に落ちるのが当たり前なので、人の視線もそれと同じなのだろうと私は勝手に結論づけています。
私たちが使っている日本語を含め、世界で使われている言語は、基本的にすべて上から下へ向かって文字を書いていきますよね。
下から上に向かって書く言語というのは、ほぼ皆無と言えます。
(アイルランド・ゲール語のオーガム碑文や突厥文字(オルホン文字)など、歴史上ごく稀に存在したことはあったそうですが。)
それは、情報伝達の流れがこの基本的な人間の目の動きに沿ったものになっているからです。
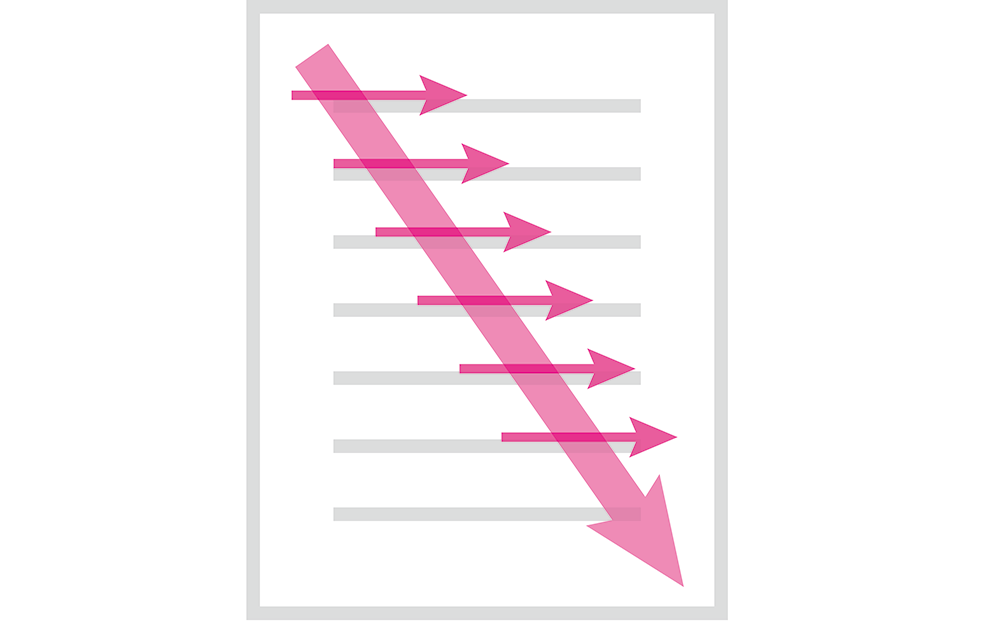
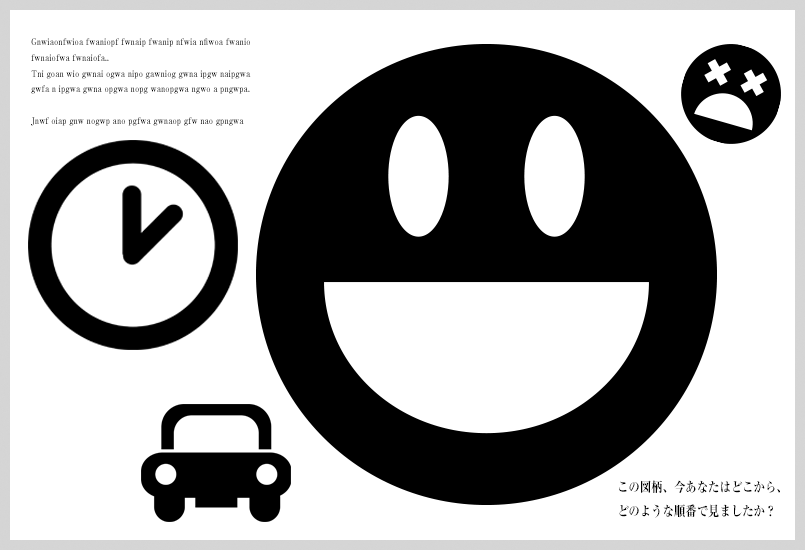
一般的に、均等に配置された同種類の情報を見る場合、視線の動きは下の図のように、基本的に左上から右下の方向へ、少しずつ右側へ振れながら下っていくと言われています。(これを、グーテンベルグ・ダイヤグラムと言います。)
 そこで、真っ先に伝えたい情報、優先度の高い情報は一番左上から右下にかけて順に配置し、優先度の低い情報はその線から離れた場所に置いていくと良い、ということになります。
そこで、真っ先に伝えたい情報、優先度の高い情報は一番左上から右下にかけて順に配置し、優先度の低い情報はその線から離れた場所に置いていくと良い、ということになります。
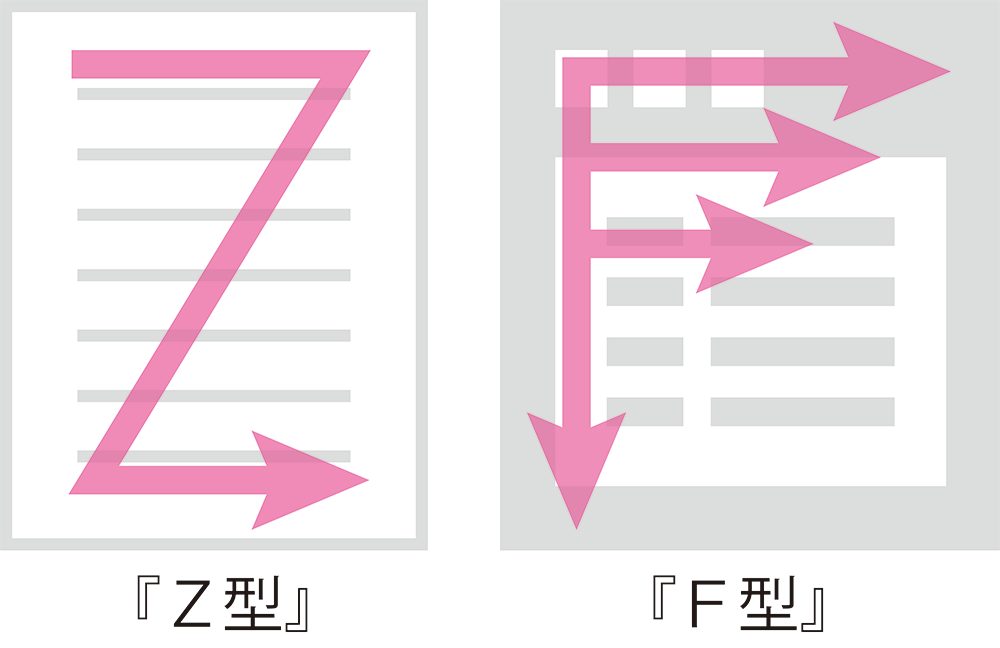
また、人の視線の動きをより細かく分析した時に、下図のような『Z型』『F型』といったパターンがあることも分かっています。
Z型は、左上から右に移動していき、そのまま左下に視線が落ちていって、右下で終わるパターン。
F型は、左上からスタートして右へ移動し、一旦左へ戻って少し下がり、また右に移動し、戻って少し下がって…を繰り返しながら、左下まで下がっていくパターンです。
 Z型はチラシなどの印刷物の場合によく見られ、F型はウェブサイト(ホームページ)を見る場合に現れる、特有のものらしいです。
Z型はチラシなどの印刷物の場合によく見られ、F型はウェブサイト(ホームページ)を見る場合に現れる、特有のものらしいです。
メディアに応じて、使い分けると良いかもしれませんね。
2.大から小へ
そしてもう一つ大事なことは、
人間の目は、まず大きいものに引き寄せられる
ということです。
そしてその後、小さいものへと順に移動していきます。
これも恐らく、大きいものが現れた時にまず敵かどうか確認するという、動物としての本能が関係しているのでしょう。
 この法則は、実際のところ『上から下へ』『左上から右下へ』のルールよりも強い感じがします。
この法則は、実際のところ『上から下へ』『左上から右下へ』のルールよりも強い感じがします。
ポスターなどでも、巨大な文字やイラストがあると、視線はまずそこに行きますよね。その場合その対象物が紙面上のどこに配置されているかは、あまり関係なかったりします。
そこで、まず最初に見て欲しいデザイン要素(文字、イラストなど、何でも構いません)は、人の目を引きつけるため大きくします。(上記の第4の基礎技法『メリハリをつける』も参照してください。)
そして、その他の要素は見て欲しい順に小さくしていくと良いでしょう。
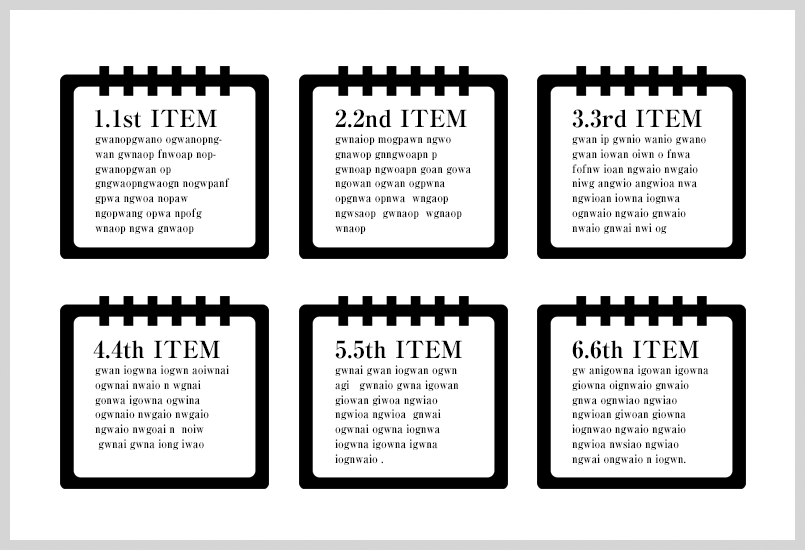
3.同じようなものを追っていく
人間は何かを見ると、それと同じようなものを追う習性があります。
比較したがる、ということなのでしょうか。
色や形などが同じものを追っていくことが多いので、デザイン基礎技法その3『パターン化する』のところで学んだように、アイコンや見出しマークなどを使ったり、同じ形の枠で囲んだりしてパターン化することで、連続して見てもらえる可能性が高くなるということです。

4.人の視線は、いきなり遠くへは飛ばない
人の視線は一旦何かにフォーカスすると、その後は通常、遠くへ飛び回るということがありません。(何か動いているものが突然現れたりした場合は、別ですが。)
隣にあるものに、順々に視線が移っていくのが普通です。
そこで、まず人の目を引きつけたら、見てもらいたい情報はその隣に配置します。
上の2つの『上から下へ』『大から小へ』と併用すると、より視線を誘導しやすくなります。
なおこれは、デザイン基礎技法その1『グループにまとめる』とも関係しますね。
空間的に近くに配置することによって、まとまった情報として一気にインプットしてもらえるということです。
まとめ
それでは、今回のまとめです。
●レイアウトデザインの基礎技法の第4は、『構成要素にメリハリをつける』。
デザインの構成要素の特徴(大きさや太さ、色の濃さなど)に隔たりをつくることで、情報を峻別し、あるいは優劣をつけて、デザインのさらなる組織化ができる。
●レイアウトデザインの基礎技法の第5は、『人間の視線の動きを考えた配置にする』。
人の視線は、
(1)上から下へ
(2)大から小へ
(3)似たものを追う
(4)遠くへは飛ばない
という特性があるので、これらを意識したレイアウトを考えると良い。
・・・・・
さて、これまで3回にわたって、デザインの基礎技法を全部で5つ、見てきました。
これまでなんとなく分かっているようで分からなかったデザインの仕組みや構造、それらの持つ意味などが、見えてきたのではないでしょうか?
そして、自分が今までワープロ文書などを作る時に何気なくやってきていたことが、実は全てデザインの基本ルールに則ったものであったということに、驚かれたかも知れませんね。
ただもちろん、より良いデザインを作っていくためには、これだけでは足りません。
本当は経験を積んで感覚を体で覚えていくのが一番良いのですが、このブログ記事はそのように本格的に取り組もうとされている方が対象ではありませんので、経験がなくとも出来るだけ良いデザインを作っていくためにもう少し知っておいて欲しいという内容を、次回以降で解説していこうと思っています。
楽しみにしていてくださいね。
それでは今回は、この辺で!!