
Adobe Illustrator(アドビ・イラストレーター)。
難しい、あるいは難しそうで手が出せない、と感じている方もいらっしゃるのではないでしょうか?
Photoshop(や同系のペイントソフト)は使えても、Illustratorは分からない、使ったことがないという方、結構多いのではと思います。
実は私にもかつて、そんな時期がありました。
スポンサーリンク
いえいえ、Illustratorはちっとも難しくありません!
覚えなければならないことというのは、実はそれほど多くないのです。
画面左に威圧的にズラリと並ぶツールも、取り敢えずそのうちの3つだけ、使い方を覚えてしまえばOKです。
あとはその3つのツールに触っているうちに操作にも慣れてくるので、実際に作画に挑戦する過程で
『こうするにはどうしたらいいんだろう?』
『もっと便利なやり方はないのかな?』
と疑問が生まれ、それらを一つ一つクリアしていくと、気がついたら普通に使いこなせるようになっている、という感じです。
Illustratorを使えれば、Photoshopなどとは全く違ったタッチ、違ったテイストの絵を自由に描けるようになって楽しいですし、サインや看板などを自作したい時などに役に立つので、実用的だったりもします。
ぜひ、覚えましょう!
 ▶ これは2014年に私が制作したステッカーデザインですが、このイラストも実は全て、Illustratorを使って描いたものです。
▶ これは2014年に私が制作したステッカーデザインですが、このイラストも実は全て、Illustratorを使って描いたものです。鉛筆で描いた下描きをスキャナーで取り込み、Illustrator上でパスを使って清書しています。
慣れればこのような、手描きに近い複雑なものも自由に描けるようになりますよ!
目 次
最初に、予備知識を少し
そもそもIllustratorというのは、絵を描くためのソフトです。
パソコンで絵を描くためのソフトには、
- ラスター(ビットマップ)画像を作成するための、ペイント(系)ソフト
- ベクター画像を作成するための、ドロー(系)ソフト
の2種類がありますが、このうちの下の、ベクター画像を作成するためのドローソフトの筆頭的存在が、Illustratorです。
ちなみに、Photoshopはラスター(ビットマップ)画像を取り扱うペイントソフトの雄と呼べる存在です。
ラスター(ビットマップ)画像とベクター画像。
この二つがどう違うのか、どう使い分けられているのかが分からない、という方は、下記の記事を参照してみてください。
とりあえず、起動してみよう!
ではここからは、実際にIllustratorをインストールして使い始める時の状況を再現しながら、詳しく解説していきます。

まずは、ソフトを起動してみます。
(なおこの記事は、基本的なOSの操作(アプリケーションの起動、終了、ファイルの移動、名前変更、削除等)を既に出来る方を対象に書いています。ご了承ください。)

この記事では、執筆時点で最新のバージョンであるIllustrator CC 2017(windows版)を使っています。設定は初期状態に戻してありますので、新規インストール直後の状態が再現されていると思います。
(もし違っていたらごめんなさい。)

ソフトが無事に起動したら、新規のドキュメント(Illustratorファイル)を作成します。
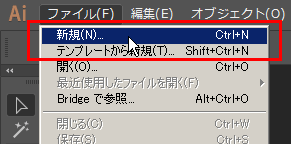
画面左上の【ファイル】メニューから、【新規】を選択。

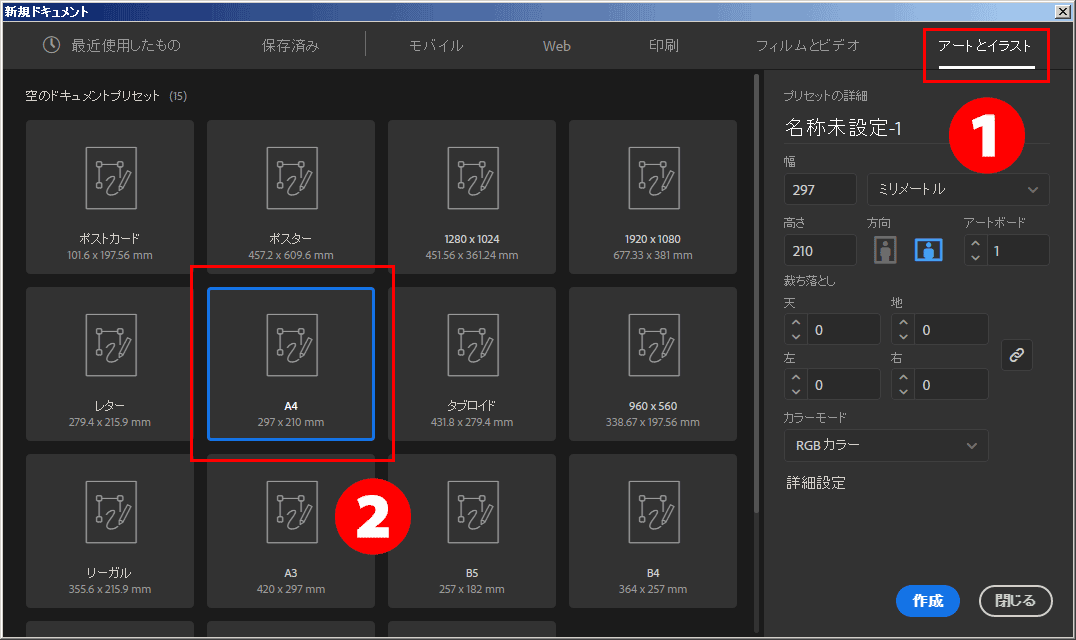
紙面の大きさやカラーモードなどを選ぶウィンドウが出ますが、今は特に何も考えなくても大丈夫です。
取り敢えず適当に、一番右の【アートとイラスト】タブから、【A4】あたりを選んでおきましょう。
スポンサーリンク
描き始める前に、ちょっと下準備
さて、画面に白い紙(アートボード)が出てさっそく描きはじめたいところですが、その前にちょっとだけ、作業しやすくするための準備をしましょう。
作業の下準備その1/定規を表示させる
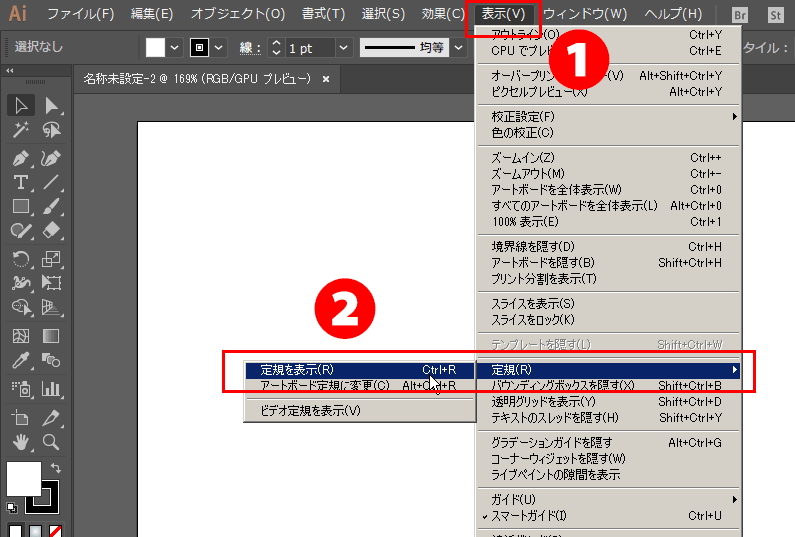
【表示】メニューから、【定規】→【定規を表示】で、アートボードを囲む定規を表示させます。

作業の下準備その2/グリッドの単位をmmにする
次に、紙面に目安となるマス目(グリッド)を表示させますが、定規の単位がミリメートルなので、グリッドもそれに揃えます。
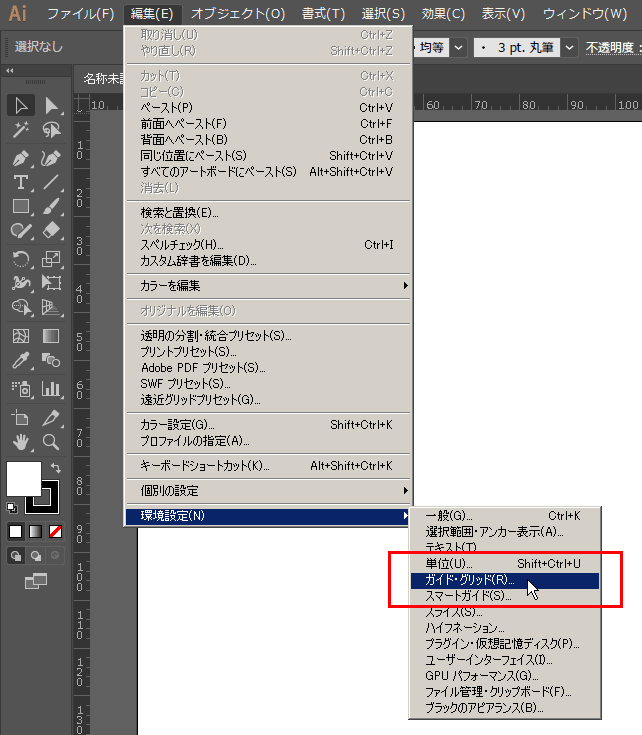
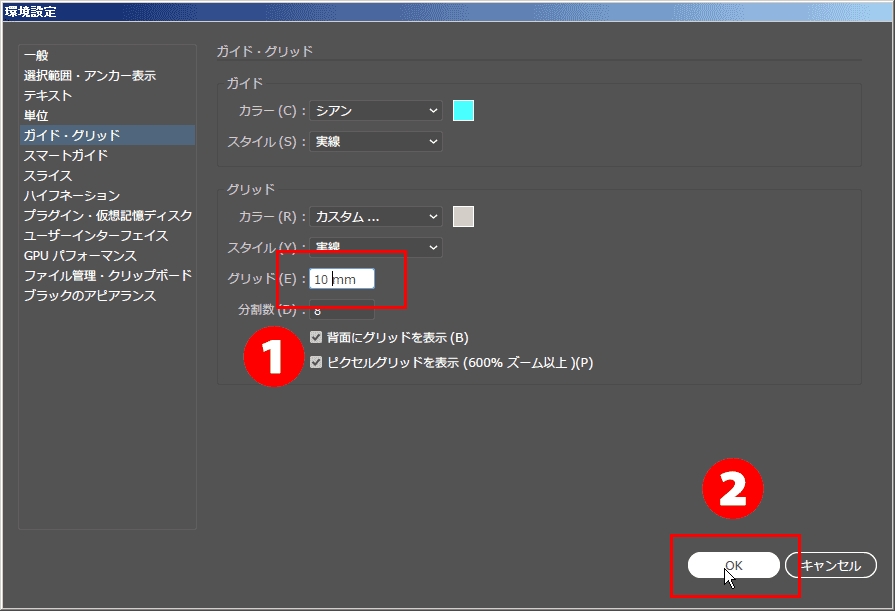
【編集】メニューから、一番下の【環境設定】→【ガイド・グリッド】の順に選択してダイアログボックスを開きます。
メニューバー下段(コントロールパネル)中央の【環境設定】ボタンをクリックして、【ガイド・グリッド】を選択してもOKです。


中央のグリッドの枠に、10mmと入力し、OKをクリック。

なおこの項目はアプリケーションの基本環境設定として保存されるので、次回以降の起動では設定の必要はありません。
作業の下準備その3/グリッドを表示させる
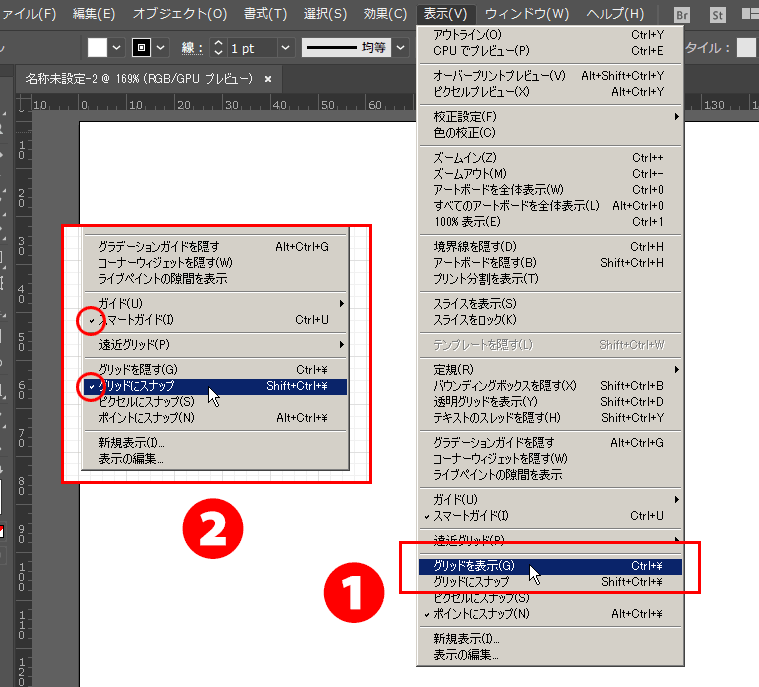
【表示】メニューから【グリッドを表示】を選びます。

その後もう一度【表示】メニューを開き、【スマートガイド】と【グリッドにスナップ】を選び、チェックした状態にします。
これで、描くための準備が整いました!
それでは、描いてみましょう!
アートボードにグリッドや定規も表示され、準備万端!
では、いよいよ描いてみます。
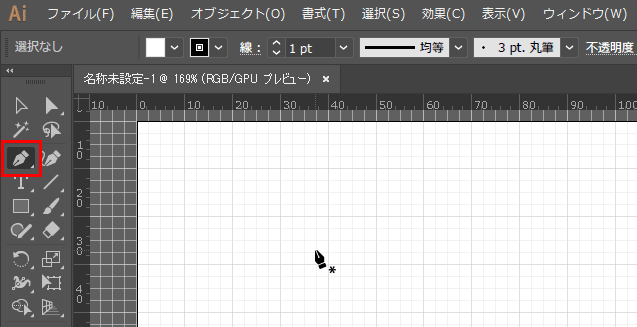
左端のツールパネルから、ペンツールをクリックして選択します。
すると、カーソルもペン型に変化します。

なおペンツールは、この記事の一番初めに書いた『Illustratorで最も大事な3つのツール』のうちの一つですので、覚えておいてください。
ペンツールを制する者はIllustratorを制す!
なのです。
・・・・・
さて今回は最初ですので、直線のみを使った図形を描いてみます。
グリッドがあるので、幾何学的な図形はとても描きやすそうですよね。
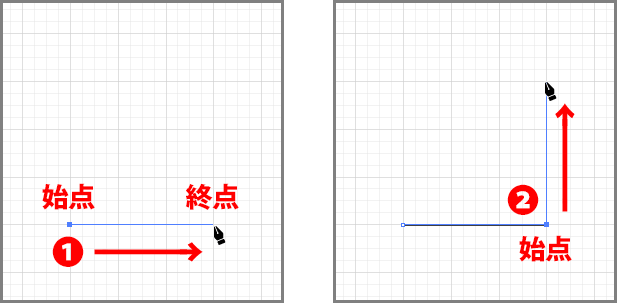
まずは、グリッドの交点の一つに適当にカーソル(ペンアイコンの先端)を合わせましょう。
先ほど【グリッドにスナップ】を選択したので、だいたい近いところを選べばちゃんと交点にヒットしてくれます。なので、あまり神経質にならなくても大丈夫です。
ポイントが決まったら、クリックします。
その後すぐに、マウスボタンを離しましょう。
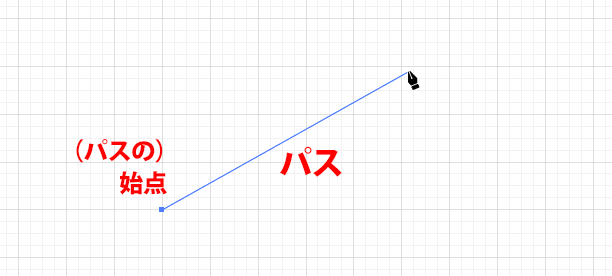
マウスを移動させると、最初にクリックした点からペン先カーソルに向かって、線がくっついて伸びているのに気がつきます。
線は、カーソルを動かすと最初にクリックした点を支点にしながら自由自在に方向と長さを変えられます。
この線を、『パス』と呼びます。
そしてこの最初にクリックした点が、パスの始点になります。

次に、始点の真っ直ぐ右にあるグリッドの交点にマウスカーソルを移動させ、再びクリックして、ボタンを離します。
このクリックした点が、最初のパスの終点であり、それと同時に次のパスの始点にもなります。

今度は、マウスを上に真っ直ぐ移動して、クリック。
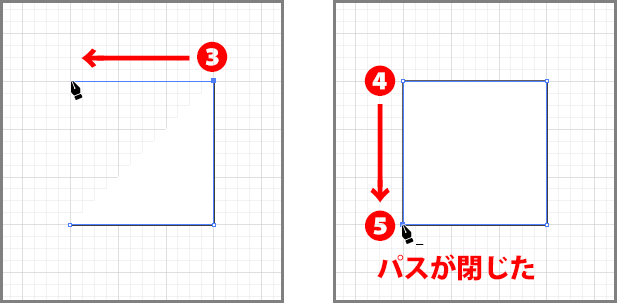
さらに、真っ直ぐ左へ移動して最初の点の真上でクリックし、その後下に移動させて元の位置に戻し、最初の点をクリック。
こうすることで線が繋がり、ひとつの図形が完成します。

こうして最初の点と最後の点が繋がり閉じた図形が完成することを、『パスが閉じる』と言います。
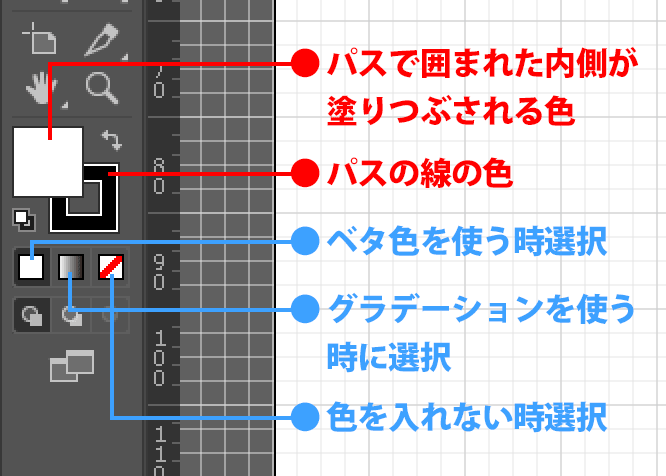
パスが閉じたとき、画面左のツールパネル下部にある色が、描かれた図形の色になります。
詳しくは、下の図を見てください。(拡大してあります。)

色の設定や線の太さの設定などの仕方は、また次の機会に説明します。
今は、どこのアイコンに何の意味があるかだけ、しっかりと覚えてください。
次回、ベジエ曲線に挑戦!
いかがでしたか?今回は直線4本を繋げて、正方形が描けました。
まずは最初の『絵』が、完成しましたね!
パスを使った作画がどのようなものか、なんとなく見えてきたでしょうか?
次回はいよいよ、Illustratorが難しいとされる最大の理由の一つ、ベジェ曲線を使った作画に挑戦してみます!
どうぞお楽しみに^^