前回は、
- Illustratorとは何か
- Illustratorの起動と、絵を描く準備
- 直線を使った図形の作画
…について、書いてみました。
今回はいよいよIllustratorならではの作業、
『ベジェ曲線』
を使った描画について、説明します。
これを自分のものにできればはっきり言ってIllustratorの半分は覚えたようなものですので、ぜひ実際にIllustratorに触って、自分で手を動かしてみましょう。
なお、ベジェ曲線が何なのかについての説明などは、ここでは省略します。言葉の意味やつくられた経緯などをについて詳しく知りたい方は、Wikipediaをお読みになってみてください。
この記事を読んでいただくにあたっては、
ベジェ曲線 = コンピュータで曲線を描くためのシステム
とだけご理解いただけていれば、充分です。
今回はあくまでベジェ曲線の使い方を理解すること、慣れることに重きを置いて、説明します。
スポンサーリンク
下準備をしてください
今回の記事は、前回の続きの状態から始めます。
まだIllustratorを起動していない方は、前回の記事を読んで
- ソフトの起動
- 新規ドキュメント(例:A4)を開く
- 定規とグリッドを表示させる
- 表示メニューから、『スマートガイド』『グリッドにスナップ』をオンにする
- ペンツールを選択
の作業までを、進めておいてください。
いよいよ曲線に挑戦!
さて、ここから今回の作業です。
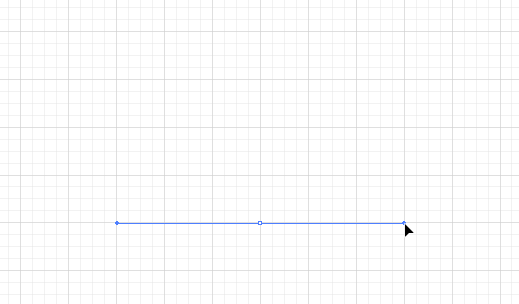
まずグリッドの交点を適当に選び、ペン先カーソルを合わせます。
【グリッドにスナップ】を選択しているので、前回同様それなりに近いところを選べばOKです。
ここでマウスをクリックしますが、今回はクリックしてすぐにボタンから指を放すのではなく、押したままにします。
その状態で、マウスを移動(ドラッグ)させましょう。
『●』が先端についた、直線が引っ張り出されましたね。

これは、直接絵の線(パス)になるものではありません。
パスを引くための、ガイド(目安)になります。
このガイドを、
『ハンドル』
と呼びます。
(なお、ドラッグしたのと正反対の方向にもハンドルが伸びていますが、取り敢えず今は無視しておいてください。)
その状態で真っ直ぐ右にマウスをドラッグし、少し離れた交点に合わせてマウスボタンから指を放します。ボタンを放す位置にも【グリッドにスナップ】が適用されるので、割と適当で大丈夫です。

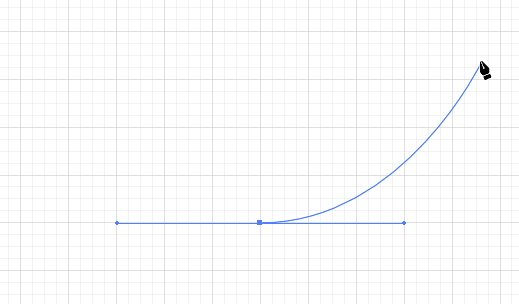
そしてその後に、マウスを動かすと…

前回の記事の時と同じように、最初にクリックした点からペン先カーソルに向かって、線がくっついて伸びています。
しかし、前回とは様子が違います。前回は直線でしたが、今回はぐにゃっとした曲線ですね。
…さあついに、曲線が出てきました。
これが、このあとイラスト本体の線(パス)になっていくものです。
注 意
実は前回の記事(直線)の時もそうだったのですが、パスを引くための目安となるこの線、実は古いバージョンのIllustratorでは表示されません。
これが見えるだけでも断然パスが引きやすくなりますので、ぜひ新しいバージョンのIllustratorをお使いになることをお勧めします。
さてこの曲線を、よく見てみましょう。
どんな風に伸びているでしょうか?
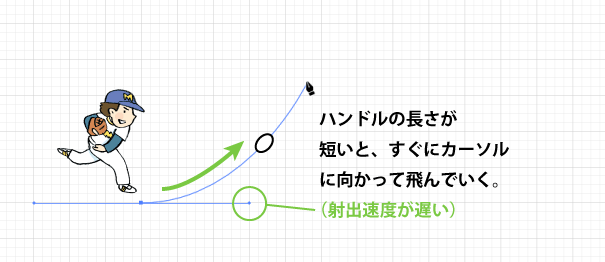
突然ですがここで、先ほどクリックした始点から、ボールが投げられる様子をイメージしてみましょう。

その場合、
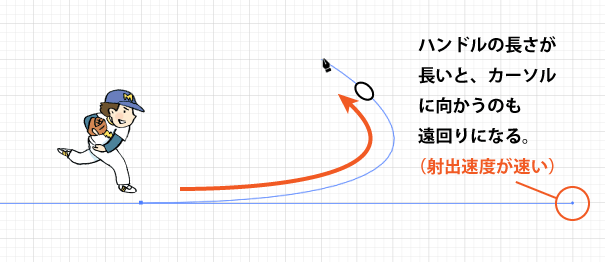
- 始点からハンドルを引き出した方向 ⇒ ボールを投げる方向
- ハンドルの長さ ⇒ ボールのスピード
を意味していると考えます。
投げられたボールは何事なければ真っ直ぐ飛んでいくはずですが、残念ながらそうはなりません。
それは、マウスカーソルがすさまじく強い引力を持っていて、飛んでいるボールを吸い込んでしまうからなのです!

ボールはいかなる方向に、いかなるスピードで飛び出そうと、逆らえない絶対的な引力によって最終的にはカーソルに必ず吸い込まれます。
ボールの軌道がカーソルの引力によってググッとねじ曲げられ、吸い込まれていく過程で描かれる軌跡が、曲線状のパスなのです。

すなわち、ボールを投げるスピードが遅い(ハンドルが短い)と、投げられてすぐにマウスカーソルの方に向かってしまいますが、スピードが速ければ(ハンドルが長い)、ボールはしばらくの間ハンドルが示す方向に飛んでいこうとし、その後次第にカーソルのある方向に曲がっていきます。

なお前回の記事ではボールが投げられることなく始点に置かれたままの状態だったので、最初からマウスカーソルのある方向に向かって真っ直ぐ引っ張られていきました。そのため、描く軌道も直線だったというわけです。
いかがですか?
このように考えると分かりやすいと思いますので、その感覚を『体感』できるように、カーソルの位置をあれこれ動かし、じっくり眺めながらイメージしてみてください。
ちなみに、今の状態で
Ctrl(またはCommand/Macの場合) + Z
を押せば最初のクリック&ハンドル作成操作までが取り消されますので、向きや長さの違うハンドルをいろいろ設定して線の曲がり具合をチェックしてみると、さらに理解が深まると思います。
なんとなく感覚が掴めましたか?
掴めたら、次に進みましょう。
キーボード操作『Ctrl+Z』が、『取り消し(Undo、アンドゥ)』のキーボードショートカット(短縮操作)であることは、既にご存じの方も多いでしょう。
数あるキーボードショートカットの中でも、最初に覚えるものですよね。
このショートカット操作はアプリケーションを問わず共通なので、もちろんIllustratorにも使えます。
次回の『Illustrator覚えたい人、集まれ!』の記事では、ショートカット特集を書いてみたいと考えています。これだけは覚えておきたい最低限のショートカット、またそれをよりスムーズに使うための方法などについて、解説する予定です。
スポンサーリンク
曲線の終点を決める
さて今、カーソルのある場所に向かって自由に曲線を動かせる状態ですが、次の作業として、これを絵の線として確定させるために、この曲線の終点を決めます。
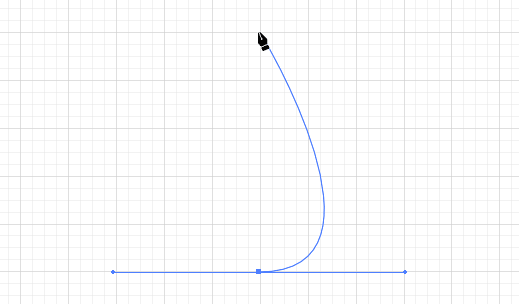
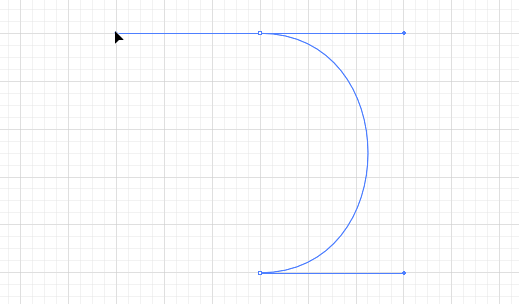
最初にクリックした始点の少し真上のグリッド交点に、カーソルを合わせましょう。

クリックし、先ほどと同じようにボタンを押したままにします。
そして、マウスをドラッグします。
また、ハンドルが出ましたね。
しかし、今度はなんだか勝手が違う感じです。
ハンドルを引っ張ろうとするのと反対の方向に、曲線が伸び出しています。

この、ハンドルを引っ張ろうとするのと逆の向きに線が伸びるところが、ベジェ曲線の操作に慣れない人が違和感や戸惑いを覚える原因です。(始点を打ったときと、逆の操作になる。)
しかもこの2つ目以降の点におけるハンドル操作は、その前に打った始点からの曲線の進入方向と速度を決めるものであると共に、次に新しく曲線を引くための射出方向と速度を決めるためのものにもなっており、この2つの設定を1つの操作で同時に行わなければならないところもまた、最初に『???』となる理由です。
そこで、取り敢えず先のことは考えないで、後ろを振り返って今描いている線を整えることに意識を向けましょう。そして、
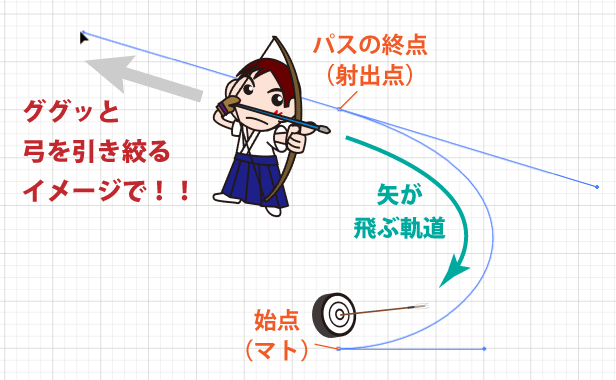
『弓の弦を引き絞るような感覚』
をイメージしながら、自分がハンドルを引っ張り出している終点から元の始点に向けて、矢が飛び出す様子を思い描きます。
今度は最初と逆で始点が引力を持っていて、しかもその点への進入方向と速度が既に決められています。

弓の弦を強く引っ張れば矢は狙った方向に勢いよく飛び出し、逆に弱く引っ張ればすぐに始点の進入方向に向かってぐにゃっと方向転換する。そんなイメージです。
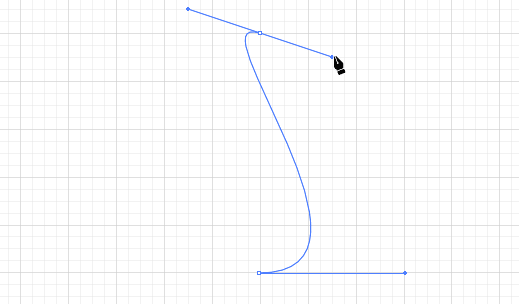
ハンドルをいろいろ動かし、時々止めてみて、曲線がどうなるかをチェックします。
そして仕組みが理解できてきたら今度は、
『ハンドルの先をこの位置に持って行くと曲線はこうなるだろう』
と想定して、実際にマウスをその位置にドラッグしてみます。
この作業を何度も繰り返すことで、なんとなく感覚が掴めてくると思います。
ポイントは、『弓を射るために弦を引く』イメージですよ。この感じが大切です。
ところで先ほど『終点を決めて』クリックした時から、マウスのボタンはずっと押したままですよね?
もしどこかで放していたら、Ctrl+Zを押して、この節の最初に戻ってください。
終点をクリックし、マウスボタンを押したままあちこちドラッグして、曲線の状態を確認するのです。
実際に線を次々と引いて慣れるのも一つの方法ですが、今書いたような
仕組みを頭で理解する ⇒ 想定して、実際にその通りになるかやってみる ⇒ 繰り返し
という作業をまず最初に是非、やってみることをお勧めします。
線の軌道を決め、図形を完成させる
なんとなく、分かってきましたか?
では、曲線を使った今回の図形を完成させましょう。
ずっとマウスボタンを押したままで、疲れましたよね。^^;
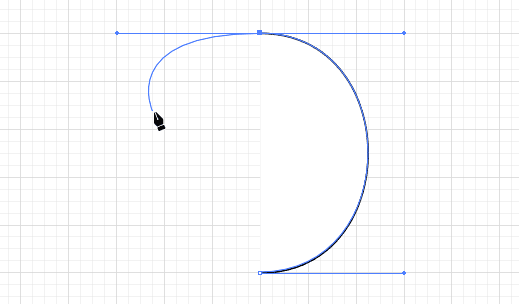
線の終点として打った点から真っ直ぐ左にハンドルを持って行き、始点と対称になるように位置を定めたら、マウスのボタンを放します。

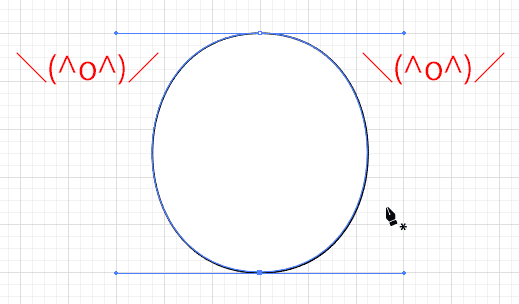
これで一つ目の曲線が確定し、楕円が半分になったような図形が出来ました。
そして既に、次に描かれる予定の曲線がマウスカーソルに向けて現れていますね。

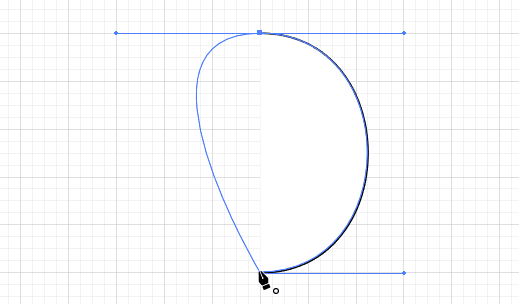
そこで一つ目の点(最初の始点)にマウスカーソルを戻して合わせると、小さな『○』アイコンが出ます。このアイコンは、クリックすると『パスが閉じられますよ』(前記事参照)という印です。

この状態でクリックし、またボタンを押したままにしましょう。
そして、ハンドルを調整します。
マウスを動かすと一番最初に引いたハンドルの方向と勝手にシンクロしてくれるので、真っ直ぐ右にドラッグし、ハンドルを最初に設定した時と同じ位置にカーソルを合わせて、ボタンを放します。

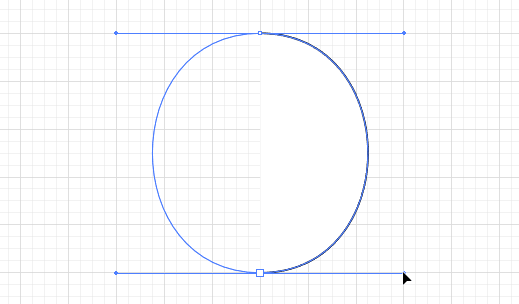
さあ、たった曲線2本で綺麗な楕円(のような形)が出来ました!

このように、グリッドを設定しておけば曲線を使った対称性を持つ綺麗な図形が楽々描けるのはもちろん、個人的にはベジェ曲線の操作そのものに慣れるのにも、かなり有効だと思います。
Illustratorで作業を始めるときは、グリッドを表示させるのを忘れないようにしてくださいね。
ちなみに今回描いた図形もまた、画面左のツールパネル下部の色設定に従った色になります。前回の復習になりますので、思い出しておきましょう。
絵を保存する
他のアプリケーションを普通に使っている方には今更どうということもない操作かも知れませんが、今回記念すべき最初のベジェ曲線図形を描きましたので、ドキュメントを保存してみましょう。
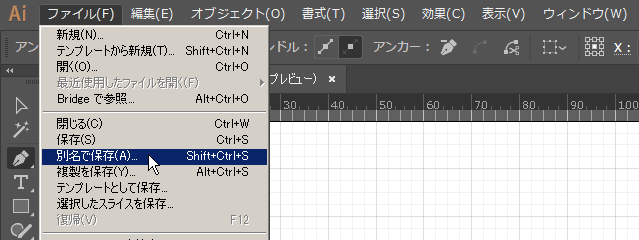
画面左上の【ファイル】メニューから、【別名で保存】を選択。

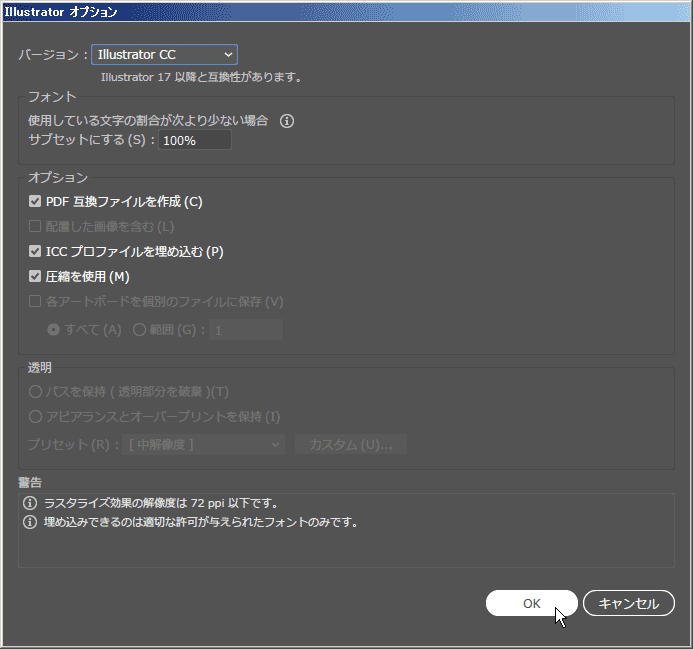
保存する場所とファイル名を設定して、『保存』ボタンを押すと、保存のためのオプション設定ウィンドウが出ます。

今回は特に変わった設定はしないので、そのまま保存ボタンを押しましょう。
 ちなみに、Illustratorで扱う基本ファイルの拡張子は『.ai』です。
ちなみに、Illustratorで扱う基本ファイルの拡張子は『.ai』です。
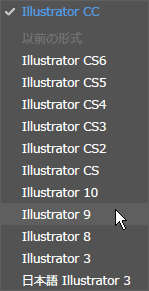
保存したバージョンより古いバージョンのIllustratorでは基本的に開けませんが、保存オプション画面で適宜設定することで、古いバージョンで開ける形で保存することも出来ます。
ただし、開くバージョンの機能によってはファイルが完全な形で再現されない場合もありますので、出来る限り保存したのと同じか、それよりも新しいバージョンのIllustratorで開くようにしましょう。
おわりに
いかがでしたか?
ベジェ曲線の基本的な扱い方についてこれ以上にないくらい詳しく解説してきましたが、何となく分かったような気になってもよくよく触ってみるとまだ難しい、と感じられると思います。
結局のところ、最終的には自分で手を動かして慣れるしかないんですよね。
とは言え、まず仕組みを頭で理解してから、結果を想定し、動かしてみて、実際にその通りになるかを確認する…という作業を何度も繰り返せば、ただ闇雲にいじるよりずっと早く覚えられると思います。
ベジェ曲線はIllustratorを使う上で文字通り最大の難関ですので、今後また、具体的に絵を描く場合の曲線の作り方などについて、実例を挙げながら丁寧に解説していきます。
上で書いたように、ベジェ曲線の作成は一つ一つの点について2つの作業を1回の操作で行っていく感じなので、完璧な形が一発で描けることはほぼありません。
そこで、一旦線を引いた後に修正していく作業が必要になるわけですが、この修正には今使ってきたペンツールと共に
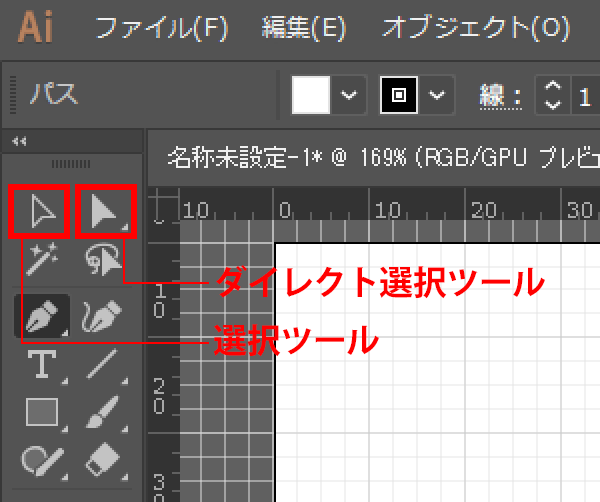
- 『選択ツール』
- 『ダイレクト選択ツール』
という二つのツールを使えるようになることが、必須です。

そしてこの3つが、前回の記事の冒頭で書いた
『取り敢えず3つだけ、使い方を覚えてしまえばOK』
なツールになります。
これらの使い方について、次回以降詳しく説明していこうと思っています。
補足
最後に、自分でいろいろ図形を描いて試してみたいという方のために、補足情報を。
パスを描いている途中で必要な操作として必須のものを、2つほど書いておきます。
Ctrl(またはCommand/Macの場合)+Z
⇒ 直前の操作を取り消して戻る
Alt(またはOption/Macの場合) + クリック
⇒ パスを閉じないで、描画を終了させる
今まで触れる機会がありませんでしたが、自分でいろいろ描こうとする場合Alt+クリックの操作は知らないと不自由してしまうと思います。ここで、覚えてくださいね。
・・・・・
あと最後の最後にもう一つ、超重要なことを書き忘れていたのを思い出しました。(汗)
Illustratorでパスを描く際の始点/終点となる点、これを、
『アンカーポイント』
という名で呼びます。
『パス』『ハンドル』と共にIllustrator基本用語の一つですので、しっかり覚えておきましょう!